Free CSS Navigation Menus
12
As I continue to share CSS resources and in addition to the CSS buttons collection, I would like to share with you number of most used amazing CSS menus templates.
The below CSS menus templates can be downloaded for free from its sources files.
Free Dark Red Nav Menu

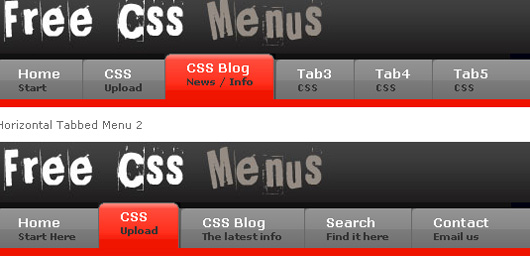
This red navigation menu is a horizontal menu.
Tested Browsers: AOL 9, Firefox 3.0.1, Opera 9.10, IE 7
Author: Free CSS Menus: www.freecssmenus.co.uk
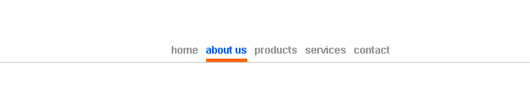
CSS+Javascript power. Fancy menu

navigation bar with some cute Javascript effects that will certainly impress you.
Author:http://devthought.com
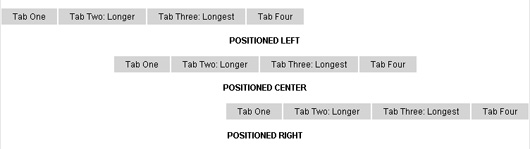
Horizontal unordered lists non-floating

Using display:table; which is understood by all the modern browsers, we can center a horizontal menu of unknown width by using margin values.
For IE6 and IE7 we can use display:inline-block; and display:inline; which gives the menu a width value and then position this using text-align.
When using display:table; in Firefox, you must also use display:table-row; in the following element to fix an intermittent bug in which the containing elements wrap around on to two lines.
This now works in IE6, IE7, IE8, Firefox, Opera, Safari(PC) and Chrome.
Author: www.cssplay.co.uk
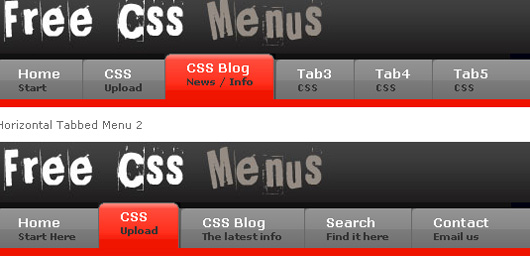
Red Horizontal Tabbed Menu

This Horizontal tabbed menu shows the user three different states: Normal, Hover and Active/Selected. This menu is still only using one image and the sliding doors technique.
Tested Browsers: AOL 9, Firefox 3.0.1, Opera 9.10, IE 7
Author: Free CSS Menus: www.freecssmenus.co.uk
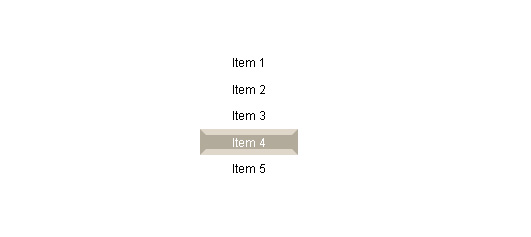
CSS Menu with slider

CSS Menu with slider using Prototype.js
This little example shows how to make really simple and yet very nice CSS Menu with slider.
Author: http://dragan.yourtree.org
visited Menu

Click any of the links to take you to one of the listed menu demonstrations. Then click your browser’s back button to return to this page. You should then see the word ‘visited’ alongside the menu you selected.
Author:www.cssplay.co.uk
Mini-Tab Shapes

The nice thing about the original mini-tabs is that the border will always be the exact width of the text above it — but you are stuck with a square tab.
Tested in Mac: Safari, Camino, IE5; PC: IE5.0, IE5.5, IE6, Opera7
Author: www.simplebits.com
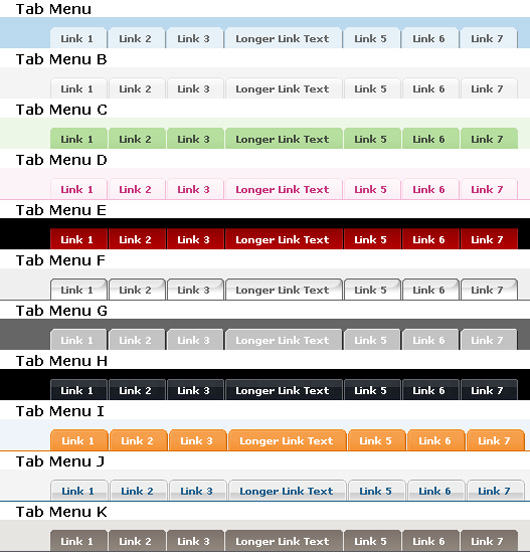
Free CSS Navigation Menu Designs

These eleven CSS navigation menus are created using the Sliding Doors technique, and will even work in everyone’s favorite browser Internet Explorer. You may download the entire set and use any way you see fit. You may want to clean up the stylesheet, or alter the menu graphics to suit your needs. All the menus can be used for commercial or private use.
Author: www.exploding-boy.com
Example Menu one

Just a simple change of border style on hover.
Author:www.cssplay.co.uk
Inline Mini Tabs

That’s it. You can view again the live example. Compatibility of the technique should be extended to all modern browsers. On IE5 no bottom border is displayed, while I’ve tested it with success in IE 5.5, IE6, Firefox and Opera 7.6. Enjoy!
Author: http://web-graphics.com





nice collections
-[…] Free CSS Menus: CSS+Javascript power. Fancy menu navigation bar with Read full article VN:F [1.6.0_870]please wait…Rating: 0.0/10 (0 votes cast)VN:F [1.6.0_870]Rating: 0 (from 0 votes) […]
outstanding menus with latest css tips.
outstanding menus with latest css tips.
P.S.: Forgot to add great post!
[…] Read the original post: Free CSS Navigation Menus | Flash, Design, Vector, Photoshop, Adobe Tutorials | GraphicMania.net […]
[…] dosyalar? ile indirilebilir css navigasyon menülerine buradan […]
[…] un menú adecuado para nuestro sitio. Si en esa oportunidad ninguno nos gustó, ahora desde GraphicMania nos ofrecen […]
[…] un menú adecuado para nuestro sitio. Si en esa oportunidad ninguno nos gustó, ahora desde GraphicMania nos ofrecen […]
[…] Free CSS Navigation Menus […]
very best ….
[…] As I continue to share CSS resources and in addition to the CSS buttons collection , I would like to share with you number of most used amazing CSS menus templates. Go here to see the original: Free CSS Navigation Menus […]
This is a really excellent read for me.