How to Design a Flawless Website Layout
0Good design is good business, said Thomas Watson Jr., former president of IBM.
Besides creating a website that will load fast and fulfill other technical requirements, you need to take its visual appeal as well as functionality and ease of use into consideration.
Given that there are numerous websites that have a purpose like the one you’re about to build, be it a blog, online store, travel site, portfolio website, or magazine website, it’s crucial to make sure it stands out.
And what’s even more important, you’ve got very little time to capture your visitors’ attention, as the average visitor decides whether they like your site or not within just 50 milliseconds.
A website layout is a framework that provides a structure to your website. It helps you organize all the other website elements, present the information in a clear manner, convey your message properly, and allows for seamless navigation.

Here are some tips on how to design a great website layout that will attract website visitors and make them want to explore further.
Define Your Goals
Before you start designing your website layout, you need to establish what you want to achieve with it.
Apart from providing a website description, it’s important to think about your goals – do you want to offer the best reading experience, improve your sales, or generate new leads?
Your new website layout should reflect these goals.
This may sound like a complicated task, but in reality, you should identify your target audience’s pain points and find the best way to present them with a solution. In other words, when they land on your website, they are supposed to find the most important information they need immediately and without having to scroll back and forth.
The best layouts:
- Keep visitors on the site as they organize the information in an intuitive and accessible manner.
- Engage visitors and get them to come back, thus converting them and turning them into paying customers.
- Don’t contain clutter or fluff. They’re very simple and get straight to the point by utilizing negative space.
- Clearly communicate what visitors are expected to do once they land with the help of prominent calls-to-action.
- Are responsive, display seamlessly, and provide a superb user experience on all devices.
Go for Simplicity
While it’s true that you should compel your visitors and get them to stay longer on your website, you shouldn’t do that by offering them a number of options.
Psychologically speaking, the more choices people have, the more frustrated they are. That’s why it’s recommended that, for example, your navigation menu shouldn’t have more than 5 items.
Many website owners use unorthodox and too creative language when naming their menu items instead of sticking to the common terms and descriptions.
By using the language your visitors understand, you won’t alienate them and make them guess what you meant by naming your blog “Calliope’s Dwelling.”
Leverage Creative Scrolling Effects
Non-traditional scrolling is a tactic worth experimenting with, as it will most certainly catch the eye of your visitors and capture their attention.
There’s no need to stick with the old-school vertical scrolling technique when you can jazz things up with an innovative horizontal scroll that you can place at the top of your website and showcase your most attractive content or products.
This is an excellent method for engaging your audience and showing them how they can benefit from browsing through your website.
Infinite scrolling is another interesting option.
One-page websites have become popular because they’re suitable for mobile browsing, but many regular websites have adopted this trend as it’s extremely practical and it makes it easier for visitors to consume more content.
Faster load times paired with the fact that visitors stay longer on single-page websites turn the infinite scroll into a powerful SEO weapon.
However, despite numerous benefits of infinite scrolling, this method can lead to certain glitches. For example, it can be a bit disorienting and visitors can easily lose their pace. This problem can be solved with sticky or jump-to-section navigation.
Implement Interactive Design
Instead of simply serving your audience with content, allow them to actively participate by answering questions or performing other simple actions.
This type of content generates 2 times more conversions than static content, and according to 88% of marketers, it’s a great way to stand out from the competition.
That’s the logic behind Netflix’s latest effort, as the streaming company released the first interactive TV show, Black Mirror: Bandersnatch, which allows its viewers to influence the storyline and characters, thus creating different outcomes.
This immersive approach lets viewers become part of the story which tremendously increases their engagement.
The same applies to websites – introduce quizzes, polls and surveys, assessments, different calculators, and contests, and make them all about your audience and their choices and preferences. Not only will you build loyalty and increase retention, but you’ll also be able to generate a lot of valuable customer information and feedback.
Be Bold
Especially when it comes to fonts and bright colors.
Typography plays a crucial role in web design, so make sure to pick a font that’s easy on the eyes, particularly for larger chunks of text. Also, don’t get carried away with the number of typefaces – two’s enough for your entire website.
As we’ve already established, people have grown impatient and they tend to skim through the text on a web page without reading everything, which is why you need to make important points stand out with properly visible fonts and striking colors.
Similarly, vibrant colors, paired with gradients and a lot of white, that is, negative space, will improve user experience and make browsing your website fun.
The latest trend is using bright colors and bold fonts instead of images. They’re equally catchy and effective, and yet they don’t take as much time to load, which makes them perfect for mobile users.
Another benefit of this style is that it will make your calls-to-action pop and be conspicuous.
Finally, as branding is essential to your business, a website layout offers you an opportunity to incorporate your branded colors in it, thus subliminally boosting your brand awareness and visibility.
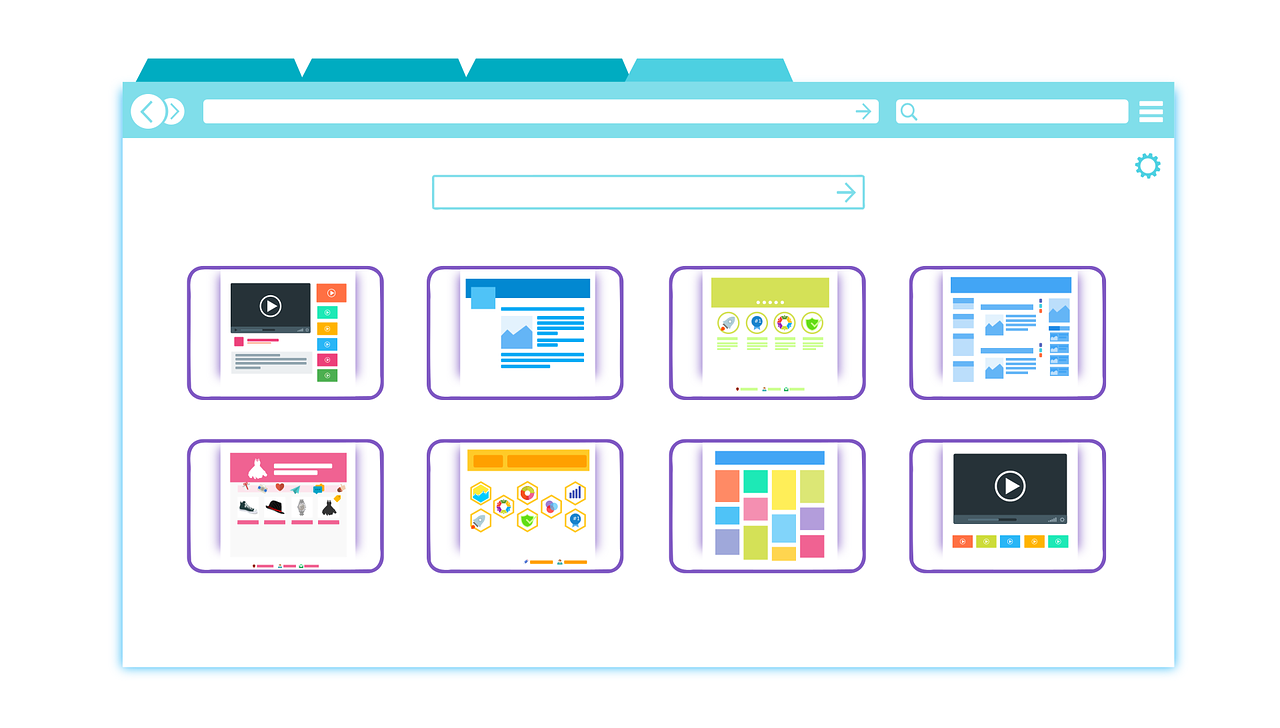
Website Layout Ideas and Best Practices
There’s no need to try to reinvent the wheel when you can borrow from others and add your own twist.
What follows is a list of the most successful website layouts that you can adapt and use.
- A Zig-Zag Layout
This layout leverages a well-known pattern that our eyes follow when scanning a web page. This Z-shaped skimming pattern allows us to absorb as much information as possible.
This means that you should alternate boxes of content with images in each horizontal row. By doing so, you’re breaking the monotony and making your web page more interesting.
A Z-shaped layout works best for web pages that don’t have too much content and it directs visitors’ attention to the most important pieces of information.
- An F-Shaped Layout
There’s another common way people scan web pages – in a pattern resembling the letter F. Our eyes start at the top-right corner of the page, scanning horizontally, then dropping further down, and repeating the same action until something that will be of interest pops up.
This layout is excellent for web pages that are packed with content as well as those that present a number of different options to the readers.
- A Single-Column Layout
As this type of layout organizes content in a single, vertical column, it allows for easy navigation.
Visitors simply scroll down to find more content.
Although it’s widely used for desktop websites, the pervasiveness of mobile devices has impacted the popularity of a single-column layout since it perfectly displays on smaller screens.
If you opt for minimalistic website design, this layout can be a good idea.
- A Split-Screen Layout
This layout splits the web page into two equally important pieces, thus allowing designers to display and accentuate both of them at the same time.
You can use it if your website offers two completely different user journey versions. An example of this is an online store that sells products for men and women or a website that offers products for regular or business users.
- An Asymmetrical Layout
Asymmetry isn’t used to convey imbalance, but to create a certain tension and dynamism between individual objects. In other words, an asymmetrical layout doesn’t imply that one object is more important than the other.
It’s just a vehicle for visually engaging visitors and focusing their attention.
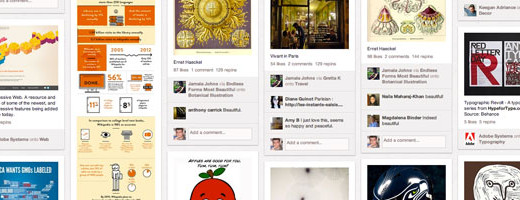
- A Grid of Cards
Cards provide designers with an opportunity to present a lot of information in clickable boxes, thus creating bite-sized previews.
Such an approach turns an avalanche of content into more digestible units so that readers can pick what they’re interested in and explore it further.
Besides, these grids can be of different shapes and sizes, as well as consist of a different number of columns, so that designers can easily manipulate and adjust them to all kinds of screens. That’s the reason why the grids of cards allow for responsive design.
As you can see, a website layout is the foundation of every well-designed and user-friendly website. These simple tips will help you make the most of your corner of the internet.