Tools for Web Design and Evaluation
0Every web designer aspires to create websites that attract millions of users and provides them the right information, products and services that will keep them coming back for more.

In order to make this aspiration into a reality, the designers should use the available technology that will help to bring out their creativity and talent in a big way.
One aspect of technology that can have a profound impact on the outcome of web design is web tools. There are hundreds of free and paid tools available online that can do a whole lot of things like analyzing traffic patterns on the website, evaluating the performance and speed of the website, act as a bridge between the website’s technology and any other legacy system that is in use, and to even interact with users. These tools can substantially improve the purpose and design of websites. Below is a review of some of these useful tools.
Performance Tools
The performance of a website is important for the designer to ensure that its loading time is minimal, and also to check if all the different components are working well together. Some of the popular performance tools are:
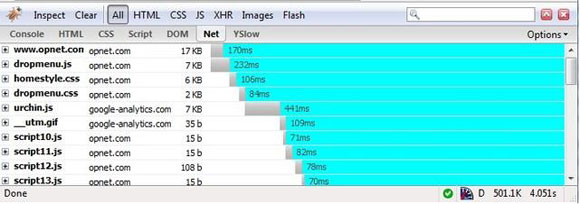
Yslow – Yslow is a performance tool developed by Yahoo! and it is highly useful for improving the performance of a web page. It is based on a certain set of rules that have been identified to have an impact on the performance of the page. Some examples of rules include reducing cookie size, avoiding redirects, removing duplicate scripts, reducing DNS lookups and so on. The tool will effectively use these rules to evaluate the performance of the page and will provide suggestions to make it faster and better. It also summarizes the different components in a page and their impact on the performance, and displays the statistics in an easy to read format.

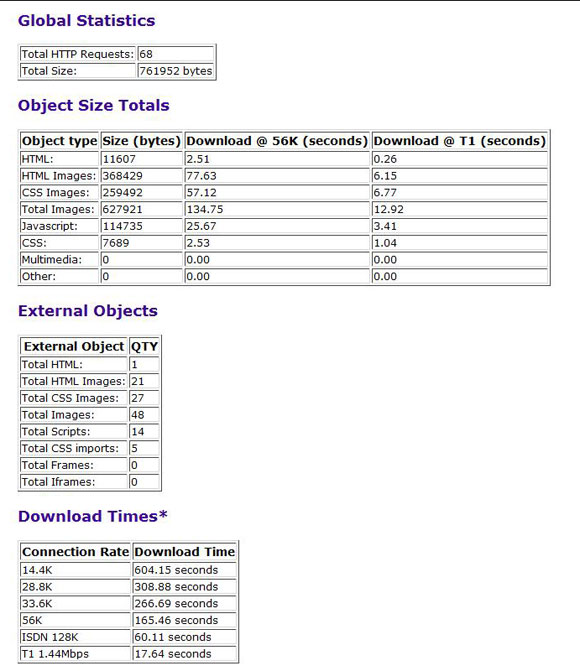
Web Page Analyzer – Web page Analyzer is a free web tool that requires no downloading and installation. It is available online and all the web designer has to do is to enter the URL of the website that he or she wishes to evaluate. A detailed report is generated by the tool, which contains the size of different objects and their download times. It also provides a set of recommendations for improving the speed and performance of the site. It is simple and easy to use and requires no additional know-how.

Analytical Tools
Analytical tools are important for understanding the users and their preferences. They help the web designer to learn more about how the users accessed the page, how long they lingered in every page and what interested them the most. This information is vital to improving the website based on the actions of a majority of the users. Two popular analytical tools that are used today are Piwik and Google Analytics.
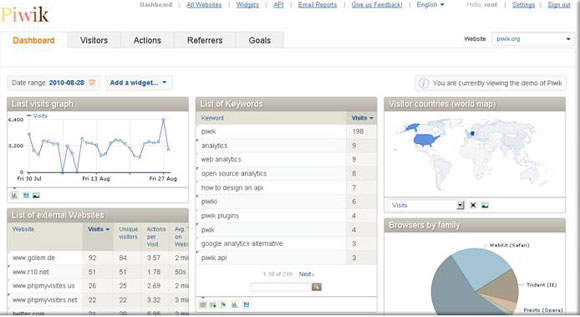
Piwik – Piwik is an open source tool that provides detailed reports about the visitors and their actions. The dashboard provides a snapshot of the number of visitors on each page, their country, time of visit, how they visited the site, whether they were directed by a search engine, their browser type and so on. Other than the dashboard, detailed reports can also be generated to know more about the visitors. There are many advantages of using Piwik. Firstly, it is open source and free and it is available in more than forty different languages. Also, it can be customized easily and, above everything, it is real-time data that comes with a lot of flexibility for the designer. The only downside is that it has to be downloaded and installed on the computer.

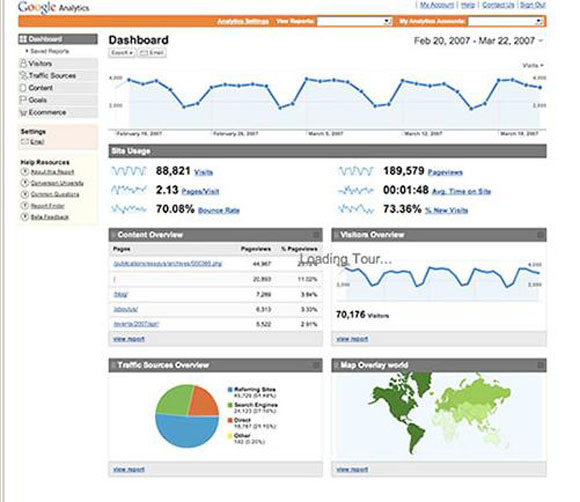
Google Analytics – Google Analytics is another popular analysis tool that helps understand the visitors better. It comes with many features that make it easy to track sales, the conversion rate for websites, ad campaigns, ecommerce reports and it can also be integrated with Adsense and Adwords. With this tool, designers can also track mobile websites, videos and social networking applications. The reports are highly readable and customizable, which makes the analysis a lot easier. Google Analytics, like Piwik, has to be downloaded and installed before it can be used.

Compatibility Tools
Compatibility is a key issue when it comes to websites because of the numerous browsers that are used by people across the world. It’s important that the website is uniform across all browsers, and compatibility tools make it easy for the designer to check this aspect.
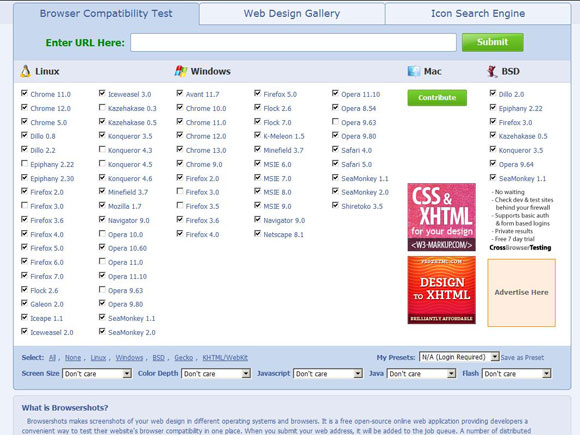
Browser Shots – This is a free tool that provides a screen shot of how the website appears on different browsers and operating systems. It is simple to use and at the same time, is a powerful way to see the appearance of a website across many platforms. They offer support for 26 browsers in Linux, 7 browsers in BSD and 32 in Windows, including the many versions of one browser. It helps to check the screen size, color depth, java, javascripts and flash on all the different browsers. This is a great tool that can go a long way in helping the designer to come up with websites that have the same look and feel across all browsers.

HTML Validator – Another tool that helps with cross-browser compatibility is HTML Validator. This tool checks the markup validity of different languages, such as HTML, XHTML, SMIL and so on. Each of these languages has different syntax and rules and the web page may not be following these rules all the time. As a result, the design becomes skewed in different browsers and the functionality may not be available completely. To avoid these problems, designers can use this tool to validate the content.

Interactive Tools
Interactive tools help the web designer and owner to interact with the visitors and learn more about their experience and the aspects that they liked and disliked. This is valuable information that can go a long way in helping designers improve the website and customize it to different groups of customers so that everyone feels satisfied. These tools also help the site to achieve its aim, thereby making it an important part of the success of a website.
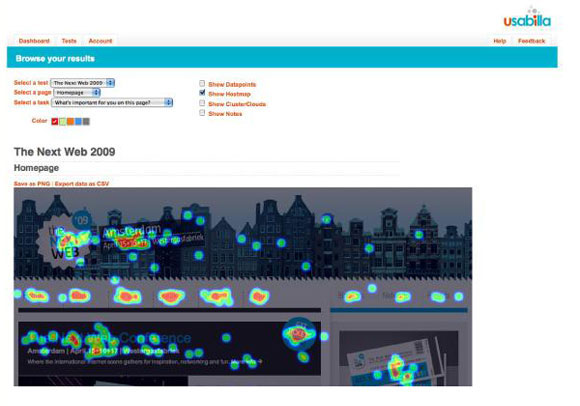
Usabilla – This tool helps web designers to create their own feedback questionnaire at any time during the development stages, or even after the site is up and running. There is an existing set of questions and designers can add more to them to get the right information. The best part about this tool is that it is easy and enjoyable for the users, so giving feedback does not feel like a burden to them. They can also use points and notes or click on any part of the page to let the designers know their opinion of a website. From the designers’ point of view, it provides a visual representation that makes it easy to interpret the results. Overall, it is a win-win situation for all parties.

Conclusion
Tools are an integral part of web design, because they help to make the website a lot better and more user-friendly. These tools help the website to achieve its purpose, which makes them a vital part of design and development. The above-mentioned tools are every web designers’ best friend, as they help to make their job easier and more fruitful.