CSS Drop Down Menu Big Collection
11
I have collected another collection of CSS drop down menus to add to your library. This collection consists of amazing wonderful CSS drop-down menus themese with different styles.
This collection is another part of the CSS library in addition to free CSS layouts and templates, amazing CSS buttons tutorials and free CSS navigation menus
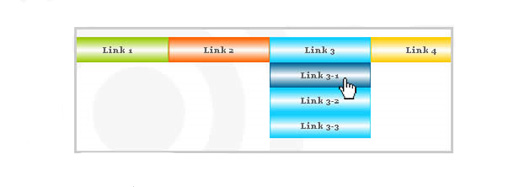
Free CSS Horizontal Drop Down Menu

This drop down menu uses more ‘colored’ classes to apply a background image to each category with the css property background.
Compatible with IE7, Firefox, Safari, Opera.
Compatible with IE6, using the .htc file .httc as explained in the tutorial (included in the zip file – not applied to the above example).
Chrome CSS Drop Down Menu (v2.5)
Chrome Menu is a CSS and JavaScript hybrid drop down menu. It’s easy to configure and search engine friendly. The main menu bar consist of a CSS list, while the drop down menus are simply regular DIV tags on page. Thanks to JavaScript, the menu supports subtle but important effects such as delay before menu disappearance, and repositioning of the menu if too close to any one of the four corners of the window. The entire menu, including images and external files, is extremely compact. Thanks to CSS, the menu can be styled with a different “theme” easily, just by modifying a few CSS attributes and changing a couple of images’ colors. Some highlights of this menu:
* Ability to easily “left”, “center”, or “right” align the menu items easily, just by modifying the CSS property “text-align”.
* Optional “swipe down” transitional effect for revealing the drop down menus.
* Main menu items appear “selected” when the mouse rolls over them, which includes while the mouse is over the corresponding drop down menu. Style this state as desired by customizing the “.selected” CSS class name inside “chromestyle.css.” New in v2.4
* Specify arbitrary HTML that gets added to the end of each menu item to indicate it carries a drop down menu. New in v2.4
* In IE6, drop down menus correctly appear on top of windowed controls (such as a SELECT element) using the “shim iframe” technique.
* Support for multiple Chrome menus on the same page.
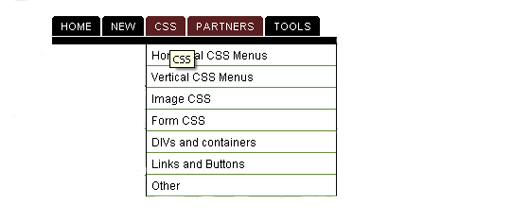
Drop Down Tabs (5 styles)

Drop Down Tabs is a horizontal CSS tabs menu that supports a second level drop down menu for each of its tabs. The entire interface is rendered in plain HTML, making the script very easy to customize, plus all of its contents are search engine friendly. You can optionally set which tab should be selected by default when the page loads (ie: 1st tab, 2nd tab etc), or have the script automatically select a tab when the page loads based on a match between the current page’s URL and one of the menu tabs’. If there is a match, that tab is selected.
Drop Down Tabs comes with 5 sleek examples to let you quickly pick your favourite to use on your site. Customize each example’s CSS to modify the look as desired.
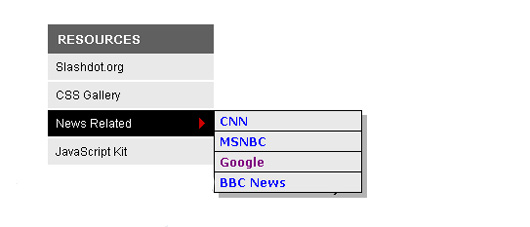
AnyLink CSS Menu

AnyLink CSS Menu is a flexible menu script that adds a drop down menu to any link on your page. Each drop down menu is simply implemented as plain HTML on the page, making them search engine friendly and easy to edit and deploy. The script supports a myriad of subtle but appealing features:
* Two different toggle methods- Each menu can be activated either Mouseover the anchor link, or Click instead.
* Two different orientations, “ud” or “lr”- Each menu can be set to either drop down below the anchor, or to the right of it instead. The later is desirable if the anchors are “side bar” or “vertical” links.
* Menu repositions itself if too close to any of the window’s four edges to avoid being obscured.
* Ability to style the currently selected anchor link using CSS, or for image anchors, toggle between two images. v2.1
* Global settings to set the delay before each menu disappears onMouseout, whether to enable shadows, and last but not least, a fade-in effect when the menu is revealed.
A drop down menu is associated with an anchor link on the page just by inserting a “rel” attribute inside the later that points to the desired menu’s ID attribute.
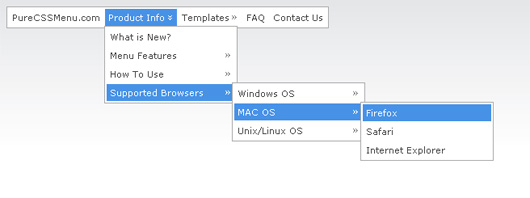
Pure CSS Drop-Down Menus

Pure CSS Menu are lightweight – just a few kb in size, work on almost every known browser (Internet Explorer, Firefox, Opera, Safari, Mozilla, Chrome, Netscape Navigator, etc) – even those that have JavaScript turned off and one of the things I like the most: CSS menus are search-engine friendly!also by Using Pure CSS Menu you can create CSS dropdown menus online for free without even having to know a single bit of CSS or HTML. There is no registration required, all you have to do is add the text to be displayed, the link where the user should be redirected after clicking the text and an optional tooltip. Obviously, being pure CSS, you can also customize it’s font type, size, font color or background (in normal state or on hover) and so on. Using Pure CSS Menu, you can add as many multi-level submenu items as you want, select from some templates if you want to create your menu in seconds and also the menus can be either horizontal or vertical.
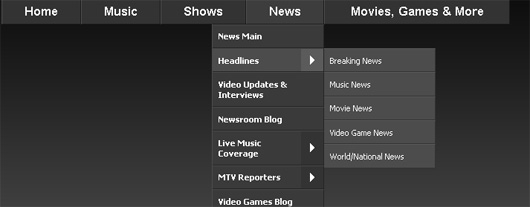
MTV.com horizontal css drop-down menu
Requirements: Internet Explorer 5+, Firefox 1.5+, Opera 7+, Apple Safari 2+
Demo:http://www.lwis.net/free-css-drop-down-menu/dropdown.mtv.com.html
1- Not only HTML is separated from CSS, but even CSS definitions are categorized into structural and thematic types. Thus creating a new css drop-down menu means creating only a new theme since structure is permanent. What is more, creating a new theme is easy with available templates and takes 10-15 mins.
2- Easily deployable. The code and files are well organized. Available channels to hook up to your CMS or other tools as well as existing websites in XHTML format.
3- Easily transformable. Can be transformed by changing class name only. Available transformations: horizontal, vertical left-to-right, vertical right-to-left, horizontal linear, horizontal upwards.
Simple Horizontal Upwards CSS Drop-Down Menu
Features
- Modular, with themes. Not only HTML is separated from CSS, but even CSS definitions are categorized into structural and thematic types. Thus creating a new css drop-down menu means creating only a new theme since structure is permanent. What is more, creating a new theme is easy with available templates and takes 10-15 mins.
- Easily deployable. The code and files are well organized. Available channels to hook up to your CMS or other tools as well as existing websites in XHTML format.
- Easily transformable. Can be transformed by changing class name only. Available transformations: horizontal, vertical left-to-right, vertical right-to-left, horizontal linear, horizontal upwards.
- Cross browser Compatibility. Configurations available for Windows Internet Explorer 5 or later, Mozilla Firefox 1.5 or later, Opera 7 or later, Apple Safari 2 or later, Google Chrome 1, etc.
- JavaScript only for IE. Minimal JavaScript code only for IE 6 or earlier. Can be used with popular JavaScript libraries Jquery or Scriptaculous. Everything else is pure CSS.
- Super Fast. Having the above mentioned features it is not affected by any disturbances whatsoever.
- Continuous development. The project is constantly revised and improved.
Here are some other styles from the same menu.
Simple horizontal
Simple vertical left-to-right
Simple vertical right-to-left
Simple horizontal upward
Simple horizontal linear
Simple limited (for IE5.*)
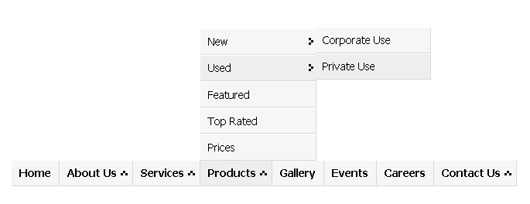
Ultimate Horizontal Drop-Down Menu

Here are some styles from the same menu.
Advanced/Ultimate horizontal
A/U vertical left-to-right
A/U vertical right-to-left
A/U horizontal upward
A/U horizontal linear
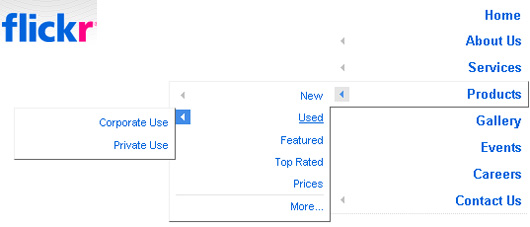
Ultimate Vertical Right-to-Left Drop-Down Menu

Here are some other styles from the same menu.
Flickr ultimate horizontal
Flickr horizontal linear
Flickr horizontal upward
Flickr vertical left-to-right
Flickr vertical right-to-left
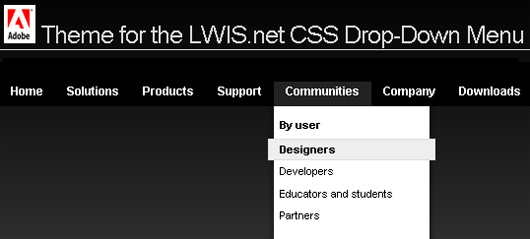
nvidia CSS Drop-Down Menu Theme

Here are some other styles from the same menu.
NVIDIA.com horizontal improved css drop-down menu
NVIDIA.com horizontal improved css drop-down menu with no flash
Theme for the LWIS.net CSS Drop-Down Menu









[…] original post here: CSS Drop Down Menu Big Collection | Flash, Design, Vector … […]
Nice post, just what I was looking for 🙂
Great examples! Found a couple scripts that I will be using for future projects.
Nice menus. Been trying to source a menu like this all morning. Thanks.
[…] Continued here: CSS Drop Down Menu Big Collection | Flash, Design, Vector, Photoshop, Adobe Tutorials | GraphicMania… […]
[…] CSS Drop Down Menu Big Collection […]
Very nice set of examples. Just what I needed. Thank you very much. You saved a lot of work from me.
Nice collection i was looking for it from long time, atlast found thanks for sharing.
cheers
Thank you very much for sharing very nice
Thank you very much for sharing,very nice
great work.very nice