First Drafts of CSS4 and History of CSS
2How did they start with CSS4? On September 29th Elika J. Etemad (Mozilla), the person in charge of the W3C workgroup has published the first CSS4 draft for the so-called selectors (Why so-called? Because that is the term issued in CSS, the CSS selector).

People who keep track of technologies may object that the works on CSS3 are not finished yet! But the version 2.1 workgroup makes modular specifications and, therefore, every part can be nominated for the “recommended” rank.
Therefore, those recommended for use areas allow the workgroup to move on.
Technical details:
- Davis Storey’s thoughts – Motorola. W3C WG member;
- Paul Anthony’s post – webdistortion.com.
Speaking about the history, let’s look at one of the most significant developments brought on by every CSS generation. Let’s start from the third one.
CSS3: Shining examples and one of the best techniques
Iphone4 that done using CSS3 only. Without images!

@font-face

Text-shadow

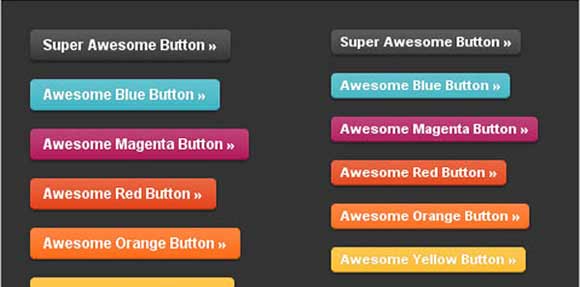
Awesome Buttons with CSS3 and RGBA
Border-radius, Opacity, RGBA, Box-shadow, Gradient, Multiple background images, Transform, Transition, etc.

More Examples:
- http://www.netmagazine.com/features/top-10-css3-techniques
- http://smashingwall.com/resources/css3-examples/
CSS2 & CSS: Examples and one of the best techniques
There were plenty of interesting things before CSS3. If you are not aware of these technologies, you may compare them and define the differences. Let’s get started…
This is what the web looked like in 2006



More Examples:
CSS Techniques:


More Examples:
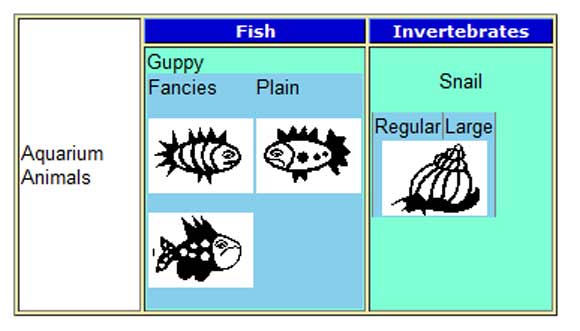
Before CSS
When there was no CSS, designers used nested tables. They were not intended for design, but they were adapted to it because there was nothing else to use!


Nested Tables Example
Last Click: Conclusion.
So we can see that CSS evolves and relies less on such libraries as JQuery now. Maybe CSS will become something similar to scripting language, where the logical part will be produced directly from style sheets in the near future.
Time will tell, and meanwhile we recommend you to read what the professionals think about it.
So, what is your thoughts about future of CSS4 and coding?
- Do use CSS3 in your work?
- What do you love or hate most of all in CSS?
And in general:
- Do you like coding?
- What tools do you use for creating your WordPress theme?





The iphone looks very cool. Thanks
Thank for admin woderfull websites and blog, ? can find what ? need..