28 Website Designs Which Use Colors Brilliantly
2Color is a crucial aspect of design mainly because our subconscious responds heavily to colors since we generally have established feelings associated with colors. Learning the ways people respond to different colors is extremely important to designers since we can alter the way our viewers feel. For example depending on the situation black can provoke ideas associated with mystery, sophistication or other feelings so you may use the color black in a design dealing with a fancy and classy product. The color blue on the other hand is often associated with feelings of loyalty or productivity and so using blue works perfectly for other ideas.
Lately, ideas of simplicity have been extremely popular in the world of design and many designers have taken this to mean they should only use simple color schemes. However, designs can be equally as effective using many colors. And so I have composed a list of 28 websites which I believe use color to their advantage brilliantly.
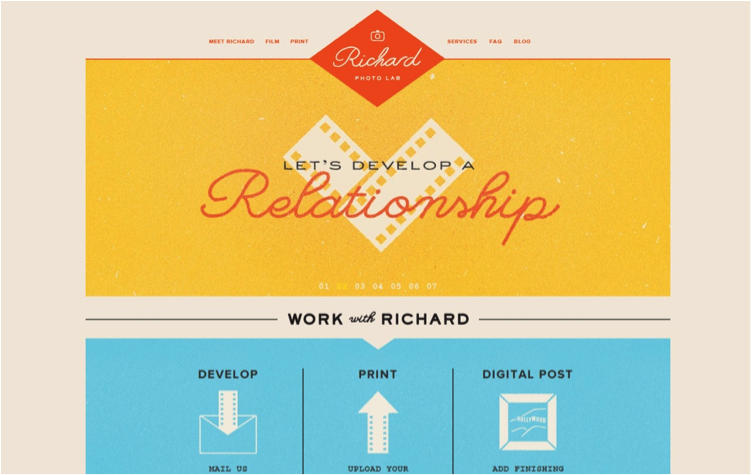
 http://www.richardphotolab.com/
http://www.richardphotolab.com/
Why it’s awesome: This website utilizes a great shade of orange and blue with paper textures.

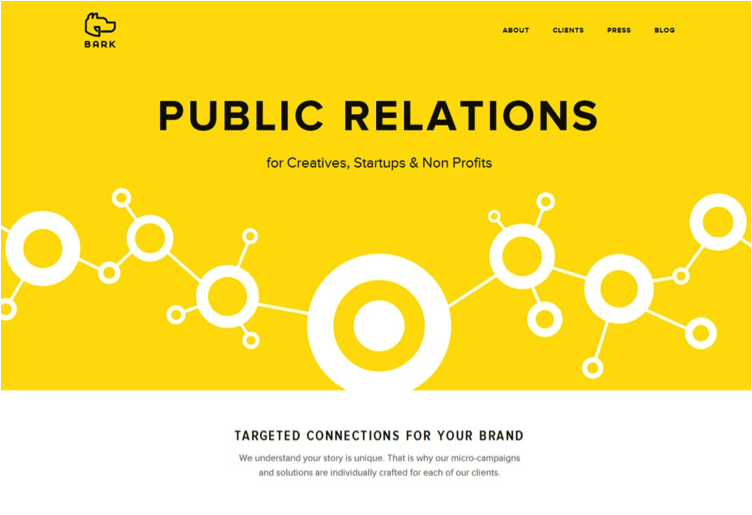
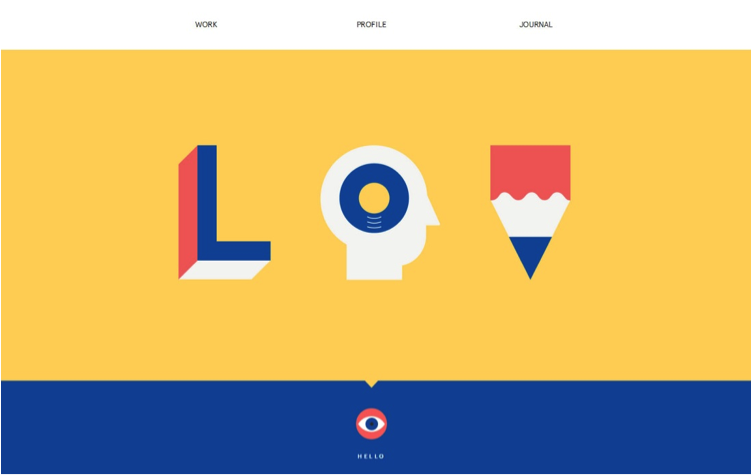
http://www.barkpr.com/
Why it’s awesome: Lots of yellow which pushes feelings of helpfulness and general good mood.

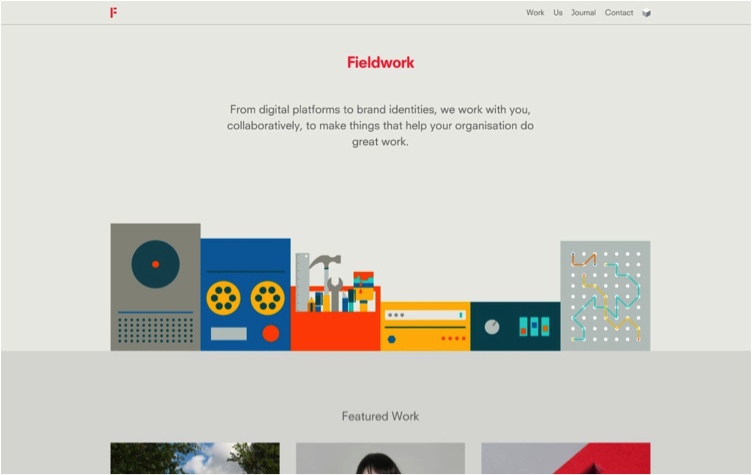
http://madebyfieldwork.com/
Why it’s awesome: A few colors that go together well and make a fun overall look.

http://www.windowsofnewyork.com/
Why it’s awesome: Amazing design with colors that push each setting.

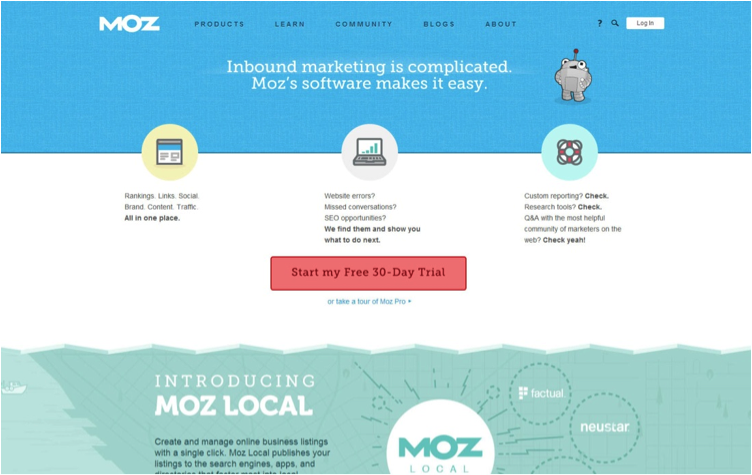
http://moz.com/
Why it’s awesome: This website features a great shade of blue that creates a very inviting look.

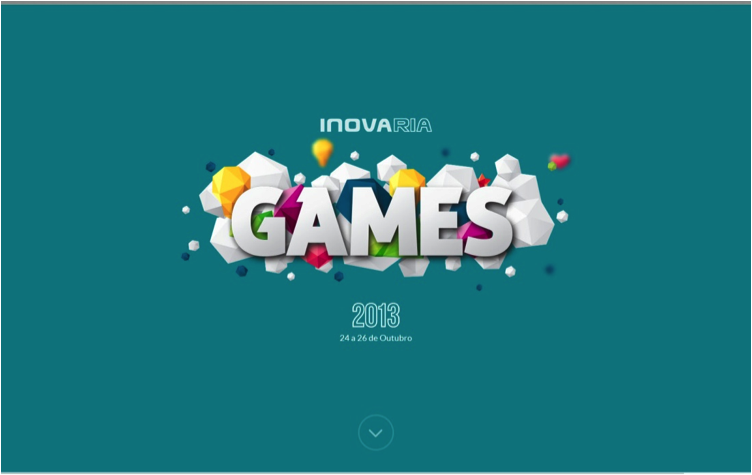
http://inovariagames.com/
Why it’s awesome: Unique colors that make an interesting modern feeling design.
![]()
http://www.colourpixel.com/
Why it’s awesome: This website features an explosion of colors that mix in a fascinating way and show that you can have a good design with many colors.

http://lorenzoverzini.com/
Why it’s awesome: This website uses unusual colors that work well and separate it from other designs.

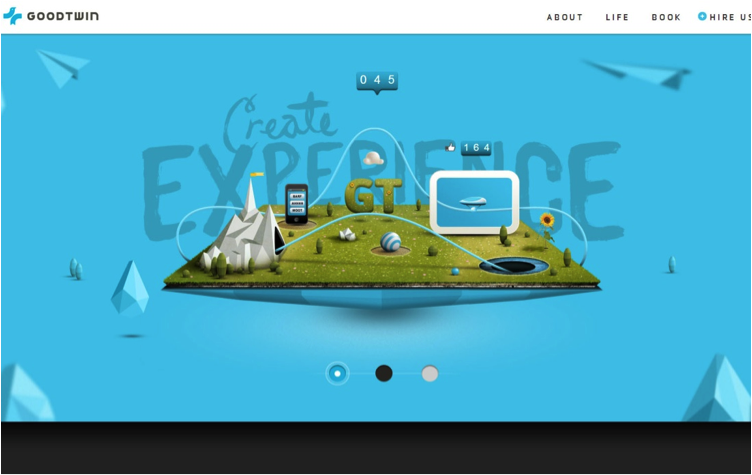
http://goodtwin.co/
Why it’s awesome: Gorgeous design which looks friendly and inviting and effectively uses lots of shades.

http://www.pieoneers.com/
Why it’s awesome: This websites features a cool shading concept that provides a memorable look.

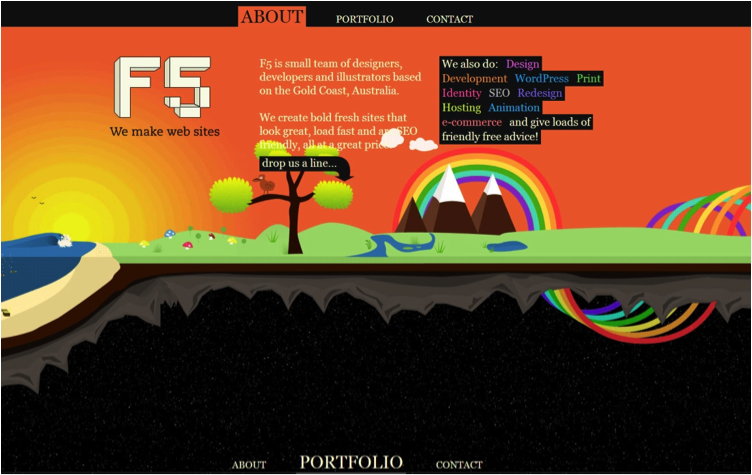
http://ffive.com.au/
Why it’s awesome: Amazing web design that uses lots of colors especially in the splitting rainbow.

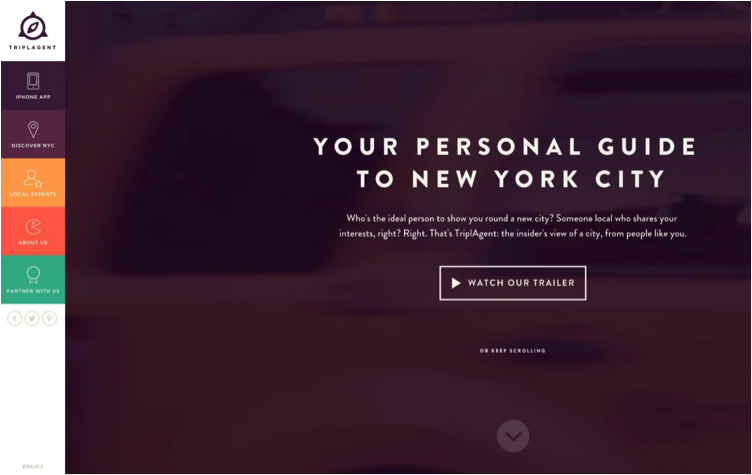
http://www.triplagent.com/
Why it’s awesome: This website has cool subtle colors that add a lot to the website, but aren’t distracting.

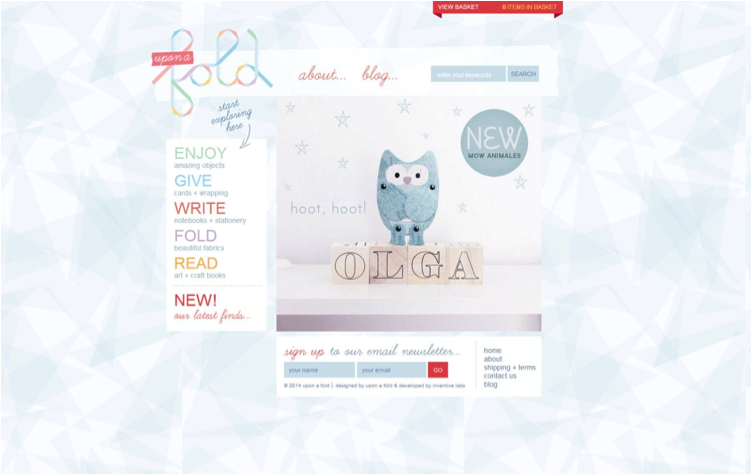
http://uponafold.com.au/
Why it’s awesome: Super soft colors that go along with the website.

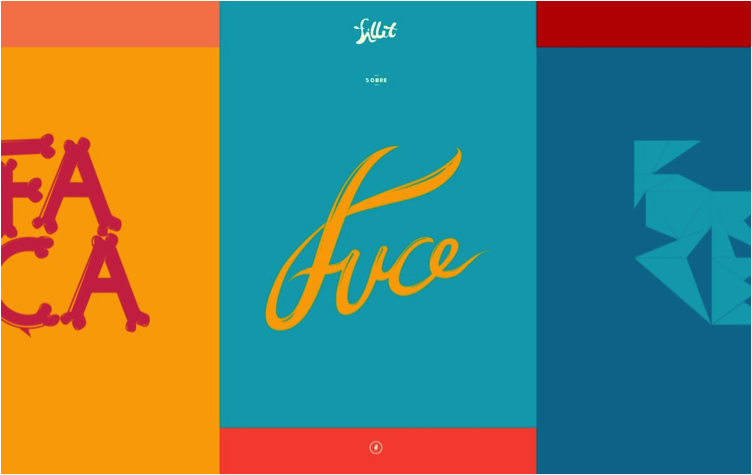
http://www.fillet.com.br/
Why it’s awesome: Amazing use of so many colors that all work together.

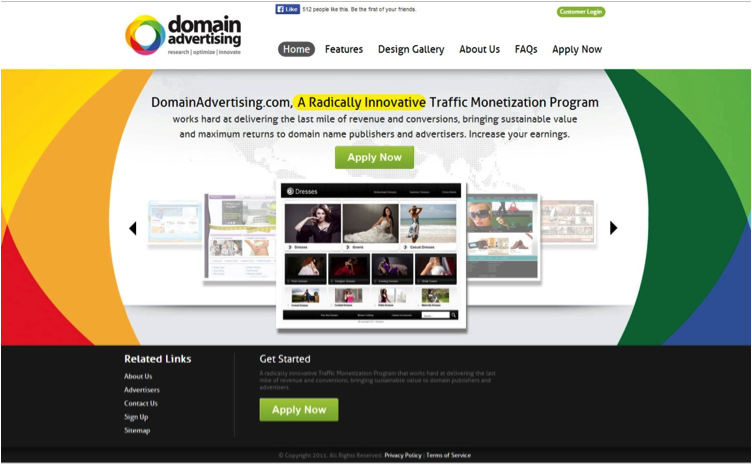
http://www.domainadvertising.com/
Why it’s awesome: Cool overlapping colors that look great on the sides.

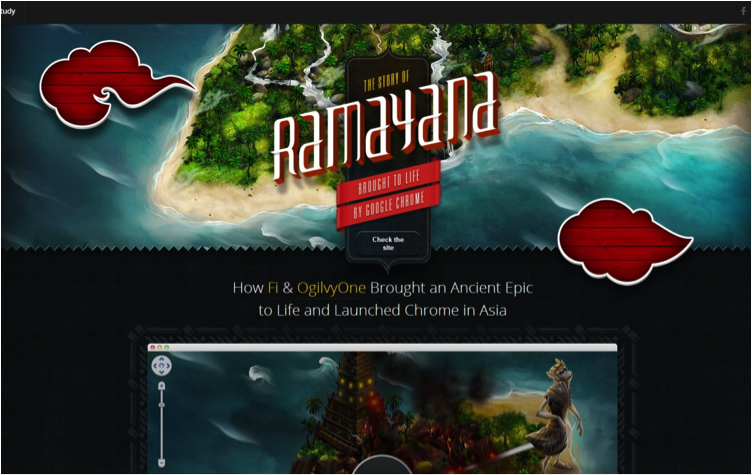
http://www.f-i.com/google/ramayana/
Why it’s awesome: Extremely pleasing colors and great soft shadows.

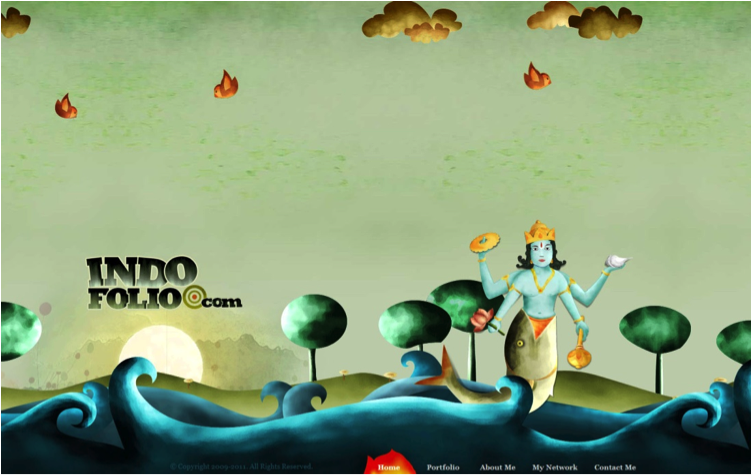
http://www.indofolio.com/
Why it’s awesome: Here’s another example of those unique colors and textures that stick out and make a good impression.

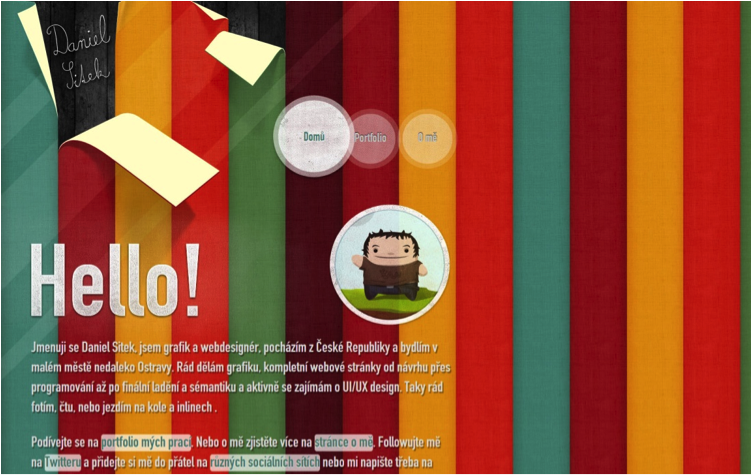
http://danielsitek.cz/
Why it’s awesome: Amazing color scheme and another great use of textures.

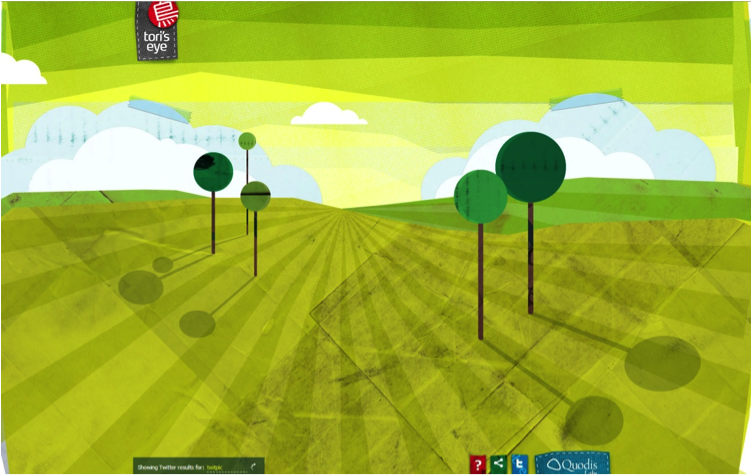
http://toriseye.quodis.com/
Why it’s awesome: Very cool design with a super friendly feeling.

http:// www.golivebutton.com/
Why it’s awesome: The colors used here do a great job of making a distinguished design.

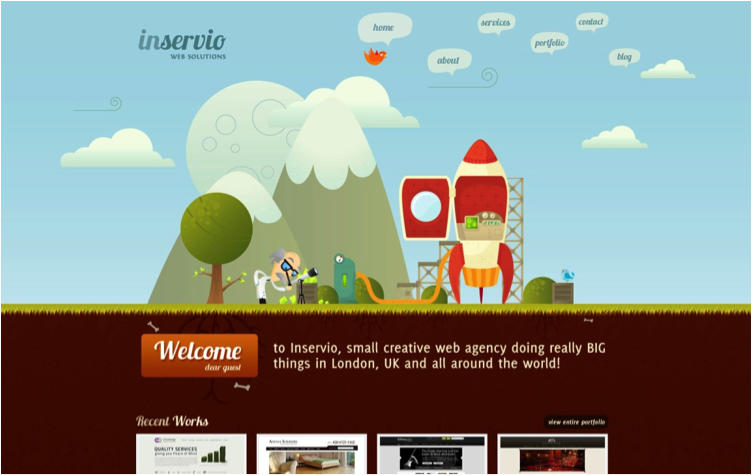
http://inserviowebsolutions.co.uk/
Why it’s awesome: Colors and design making an extremely fun design.

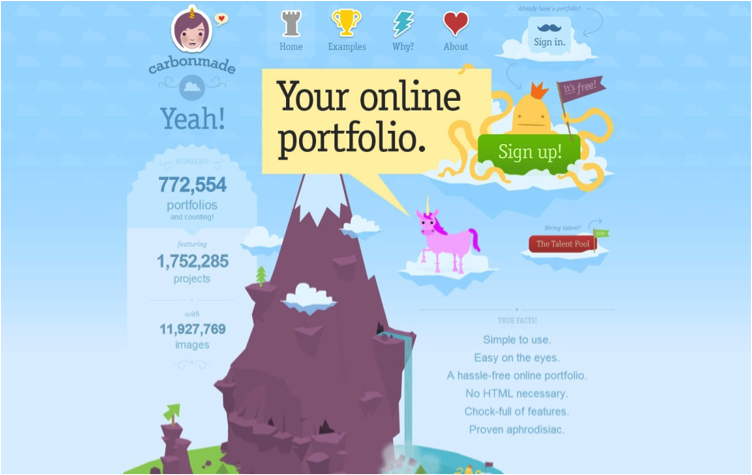
http://carbonmade.com/
Why it’s awesome: Another very fun design with awesome shades of purple.

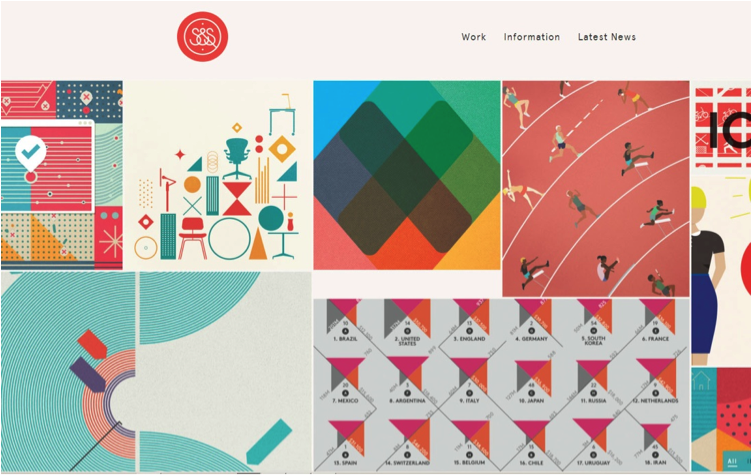
http:/ /scriptandseal.com/
Why it’s awesome: Lots of eye catching colors that draw in attention.

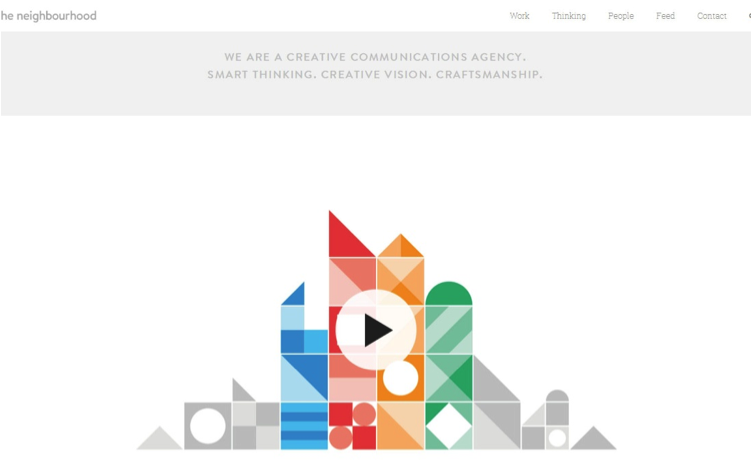
http://www.the-neighbourhood.com/
Why it’s awesome: Great example of using different colors, but retaining a tasteful look.

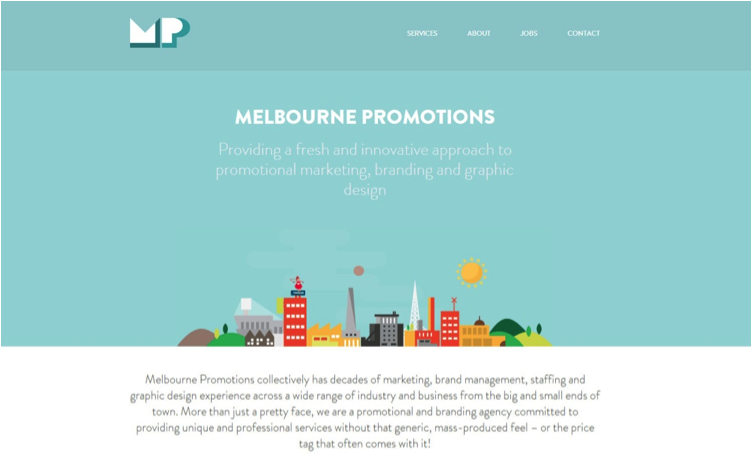
http://melbournepromotions.com.au/
Why it’s awesome: This website uses a plethora of pleasing colors, but has a nice pleasing blue for the background.

http://cyclemon.com/
Why it’s awesome: Awesome use of colors to express different personalities.

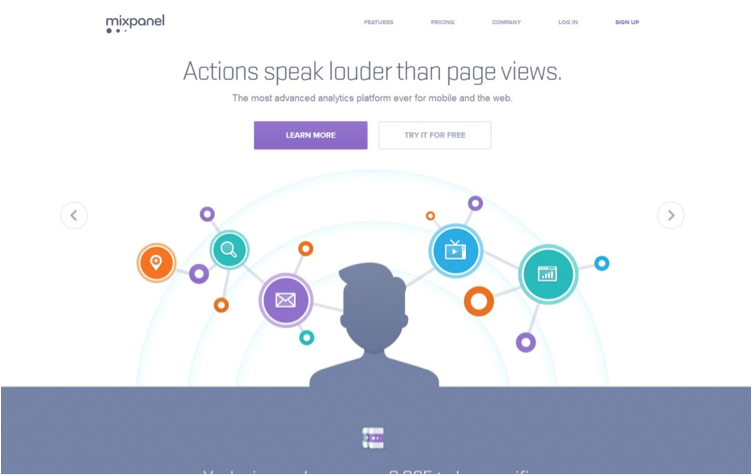
https://mixpanel.com/
Why it’s awesome: Another great color scheme with mixed opacities.

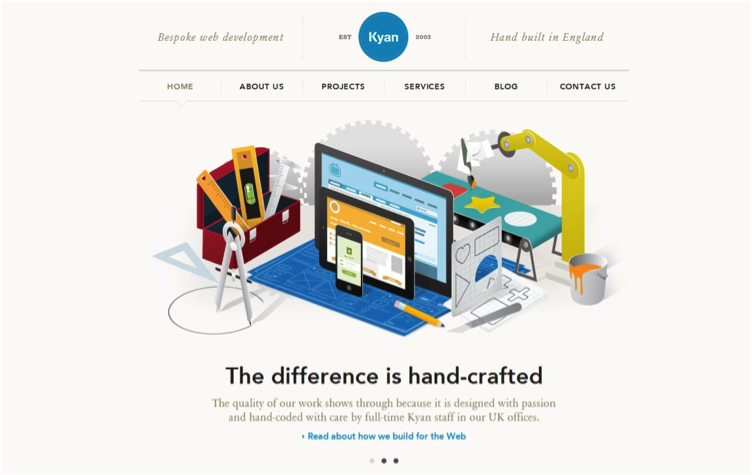
http:// kyan.com/
Why it’s awesome: Varying colors that work well together especially with the subtle gradients.
Overall, color can make or break a design and figuring out new ways to use colors effectively will draw more attention to your designs. With so many different shades, opacities, textures and ways to edit and enhance colors this is truly only the tip of the iceberg. We tried to give samples of a varied bunch of colourful websites.
Of course there are many more website out there with amazing colour schemes. What are your favourites?





Simplistic and brilliant indeed! Credits to the website designers. Thanks for sharing!
Amazing! Beautifully designed and colored websites. Nice Collection!
Regards.