Creating Glossy Vista style Buttons in Flash
0

Introduction
Flash is an extendable tool, you can use it in creating different types of graphic content and animation. What makes Flash a flexible tool is the deep simplicity in it. However, you can use Flash tools in creating you graphic elements depending on how can you twist the tool to meet your needs.
In this article, we will see how to create Glossy Button that we used to do in Photoshop. But the advantage here is that it will be full vector and editable in Flash.
Requirements:
Adobe Flash CS3 professional
To complete this tutorial, you will need basic knowledge of using Adobe Flash CS3 Professional.
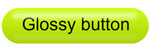
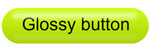
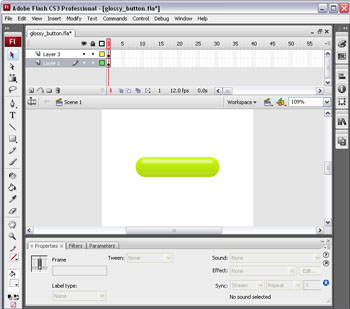
The Glossy effect goes many styles. We will see how to create one of these styles (figure01) and you can use the same way or other ways to create different styles as you see in the Samples file.

Figure01. Sample of the glossy or Vista style effect buttons
To create the glossy effect, do the following steps:
1-Open a new document in Flash.
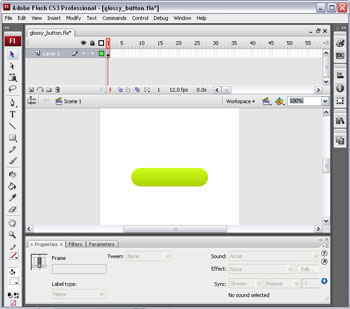
2-Create a rectangle with a rounded corner and gradient color as you can see in figure02.

Figure02. Create the rectangle of the button with gradient color.
3-On a new layer, create a white thin rectangle (make it white color with alpha 50% from the color panel) to work as the glossy material reflection. Add it to the top of the big rectangle and convert it into a movie clip symbol.
4-Apply a blur filter to the rectangle to it a blur filter to give a feel of a glossy material.
5-Add another copy of the white rectangle on the bottom of the button and give the movie clip alpha 50% from the color drop-down menu in the properties panel (figure03).

Figure03. The glossy results after creating the white reflection rectangle.
6-Add the text you desire to the button and preview it.
Where to go from here
Adobe Flash enables you to create many style and effects, try to explore different effect using the above tutorial or similar styles as you can see in the samples file.