Adobe Flash CS4 Tutorial Articles Collection
1
When I started to write for the communitymx.com, I got controlled with my big love of Flash. Thus, I started to write about the most sparkling new features in Flash CS4. A tutorial article for each feature. Below are a collection of these tutorials:
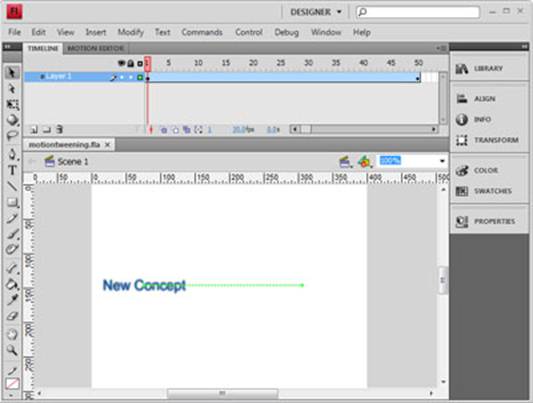
Motion Tweening in Flash CS4 – Think Again!

The changes in Flash’s motion tweening are the effect of two changes in Adobe Flash CS4. The first change is in the new interface. There is a new location for the panels and a different arrangement for the properties related to motion tweening.
The second change is the new concept of animation in Flash CS4. This concept is imported from other Adobe video products, such as Adobe After Effects. The new animation concept is built on two facts:
- The symbol follows an animation path. This path starts with the first keyframe in the animation (the start of the animation) and ends with the last keyframe in the animation (the end of the animation). This path can be manipulated as if it were a stroke or a symbol.
- The keyframe concept has changed slightly from the previous version of Flash. The old keyframe concept requires you to add keyframes manually when indicating a change in the symbol. Old-style motion tweening is now called classic tweening. The keyframe used in the new motion tweening concept is created automatically when you create a change in the symbol. This happens after you apply motion tweening to the symbol.
In this article, we will show examples of how to create and work with the new tweening concept in Flash CS4.
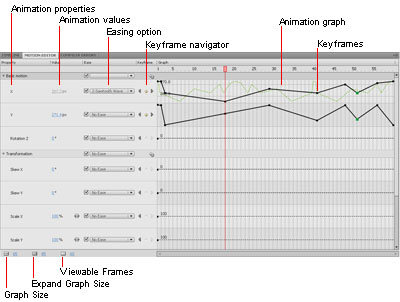
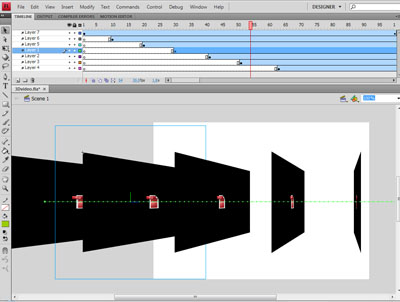
Motion Editor in Adobe Flash CS4 – Let’s Move It!!

We have been using the classic motion tweening in Flash on a daily basis for years and years. We asked many times if the timeline could be enhanced to give us more capabilities, such as other animation programs like After Effects have.
Your comments were heard, the new Adobe Flash CS4 comes with two essential changes in the timeline. The first change is the new motion tweening, which we discussed in a previous article, Motion Tweening in Flash CS4 – Think Again!.
The second change, and the one that we will cover in this article, is the Motion Editor panel. This panel extends your capabilities by giving individual graphs for each changed property in the animation. Further more, it gives very deep control to your animation easing, which helps in creating realistic animation using both custom and built-in easing presets.
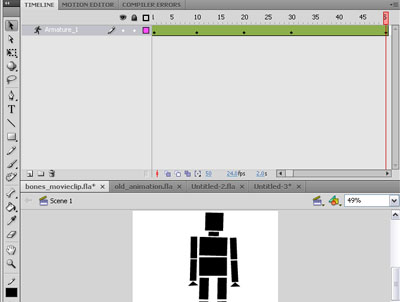
Character Animation with Bones in Flash CS4

Nowadays, Flash is known as a tool that enables us to create different type of content and applications for many types of devices and platforms. But, behind these amazing capabilities that Flash gives to us is a simple definition that we used to hear about Flash: Flash as an animation program to create small size animation files.
The magic behind Flash tools is that it is simple and can be used to create different types of animation tricks, either directly or with a work-around. However, the needs are always there for new tools and new capabilities.
Animators and cartoonists were depending on Flash to create animation, especially for web, taking advantage of the small file size and working with the rest of the team, such as designers and developers, using the same tool. They can get their work out for different types of media such as web, Video and even mobile devices. There was still a lack in cartooning animation tools in Flash. However, animators were always trying to find a work-around and looking for tricks and tips to create the work output they dreamed of.
In this article, we will dig into a tool that will make animators happier than ever, the Bones tool. The Bones tool allows you to create a skeleton for your character, object and even water bubbles to gives it more realistic animation more easily and with less effort.
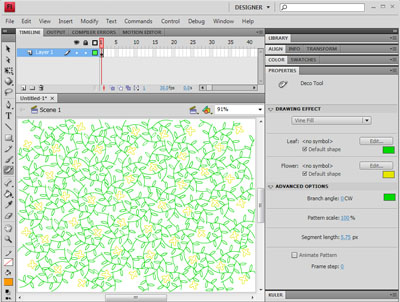
Decorative Drawing in Flash CS4 Using the Deco Tool and Spray Brush

Flash designers around the world have been using Flash for years to create decorative drawings and symmetrical shapes manually. Flash CS4 comes with two new decorative tools that are built on the algorithmic calculation, called procedural drawing, engine that uses the Flash JavaScript API.
Both the Deco tool and the Spray Brush tools are based on the same concept. It lets you, with a simple mouse click or mouse drag, create a pattern that is based on a default shape or symbol in the library.
In this article we will dig deeper to understand more about the decorative tools in Flash CS4.
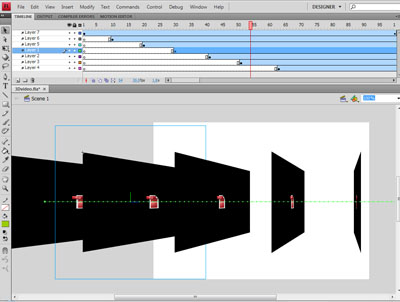
3D Animation in Flash CS4

I have no doubt that many Flash designers have used the classic work-around approaches for adding 3D to Flash, for working with 3D in Flash, or even for displaying 3D on the web with Flash as the medium, simply because Flash is the most efficient way to go. In previous years, we’ve seen a lot of 3rd party applications, engines and open-source projects to help work with 3D inside of Flash, such as Swift 3D, Papervision 3D, and Away 3D, etc.
Flash CS4 is the first version in Flash history to include a native 3D tool set to help designers transform and rotate objects in the 3D space. While this is exciting news, be aware that Flash CS4 does not create a full-fledged 3D object with the full meaning of 3D, such as having objects with volume, like 3D Studio Max or Swift 3D. While far more basic than that, Flash’s new 3D tools do give the stage a 3rd dimension by adding the Z dimension to the stage in Flash Player 10 and higher.





[…] create high impact, animated 3D titles and graphics with still images, GIF animation, video outputs.Adobe Flash CS4 Tutorial Articles Collection | Flash, Design …Adobe Flash CS4 tutorials about new features such as Motion tweening, motion editor, 3D, deco tool […]