How Does a Color-Blind Visitor View Your Site?
4Being color-blind is a major imposition for a number of people. While the condition itself is fairly rare, it is not uncommon.

Nearly 8% of males and 1% of women have some form of the trait. While it is manageable, it can make many things in life difficult. Especially those with more intense versions of the condition, who cannot see anything resembling the natural color scheme of any object.
When you build a website, you will be tempted to create whatever it is that matches the image in your head. Color becomes a big part of this, and some of the more interesting tricks of web design are based on shades. While it will work well for most people, there is still that 9% of the population that will find it difficult or impossible to see your website properly.
Types Of Color-Blindness
- Deuteranopia/Deuteranomalia – The most common form of the condition. An absence or weakness in green perception.
- Protanopia/Protanomalia – The second most common form of the condition. An absence or weakness in red perception.
- Tritanopia/Tritanomalia – The least common form of the condition. An absence or weakness in blue sensitivity.
Google as seen by the Color Blind (via ColorLovers):

There are some tools that have been created that will help you to see how your site it seen by a person with one of the three kinds of color-blindness. Using both, you can understand and then filter your site, so that while it won’t appear the way you had meant it to for the person with color-blindness, it will at least be viewable.
MSDN
This page was created by Microsoft to explain color-blindness in a simple way. It provides examples of how certain colors look to someone with one of the three different types, including how text in color (especially against other shades) can become invisible. It has a color wheel that gives a visual aid to normal versus altered color schemes.
But the best are available keywords and tips for creating a color-blind friendly site, and a number of resources that you can use. Be sure to check out their other designer information, especially their downloads section.
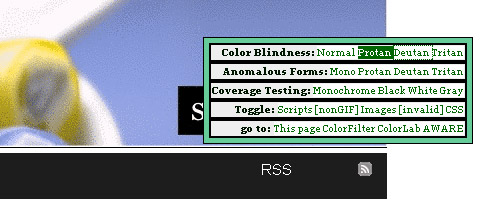
ColorFilter

This excellent and free feature allows you to put in any URL and see it from the perspective of different color-blind types. You can select which colors you want to be affected, creating a replica of what your visitor would see. I am especially fond of the way that it lets you specify certain changes in the webpage, such as disabling image filtering, stylesheets and broken CSS colors. This is more in depth than most webpage checkers, which usually just have a simple URL load box.
Vischeck
Vischeck and their partners have a number of interesting filters to view. For example, you can see what an image looks like through the eyes of a baby at varying degrees of development. You can also see what something looks like from the point of view of someone who is color blind.
But the most interesting and useful tool on this site is the Daltonize feature, which corrects images to work for people who are colorblind, which you can then use. They have plenty of examples, downloads and links to further assist you.
Providing a well made and interesting site is as important as making it functional. But you should always take the time to make sure it works for even those who are in the minority of viewers. They are potential customers, clients or readers, and they should be able to benefit from your site.
Safe Colours
This is an excellent resource for anyone who is curious about what colors are specifically useable for color blind-friendly sites. Created by Christine Rigden in 1997, thousands of graphic designers have put her website (once also an article in the British Telecommunications Engineering Journal) to the test and used her given principles to make their own websites more accessable and viewable.
What is so wonderful about Safe Colours is that it has an extensive catalogue of color schemes. The categories include backgrounds, palette files, transforming, color choice, full palette, yellows, blues and neutrals. So you can get enough information to safely create any kind of website using shades that will at least show up – and in a pleasant way – for visitors.
VisiBone
VisiBone is a small website, but a goody. It has three different color blindness testers to see if your site will pass muster, as well as links to other resources. There are two downloadable print outs, one a small color card and one a large color chart. I would recommend getting both so you have something to reference at any given time.
ASP.Net
Another blindness simulator, this one seems to work more quickly than most I have seen. You can browse your computer for images, and you will be able to see it like someone with one of the three types of color blindness. It is amazing how much a deficiency in one of the primary colors can shift an image.
More Resources On Color Blindess
The best way to learn about color blindness in graphic design is to learn about the condition itself. Not just as a theoretical thing that may or may not be applied to later websites, but as a disability. Many designers and artists I have spoken to have actually found themselves expanding on their creative process after learning about how the color blind see the world. It offers a new opportunity to build something based on a new frontier of requirements.
- STCSIG.org – http://www.stcsig.org/usability/newsletter/9910-color-blindness.html – A website that teaches you about accomodating color blindness in web design. They have an excellent feature on the condition and software.
- Texas School for the Blind and Visually Impaired – http://www.tsbvi.edu/instructional-resources/69-information-about-color-and-color-blindness – Amazing site that covers everything from what color blindness is with general information, to on-site software for using color on the web as a color blind person, to more resources.
- MedicineNet – http://www.medicinenet.com/color_blindness/city.htm – Find local resources in your city that can teach you about color blindness.
- Wikipedia Page – http://en.wikipedia.org/wiki/Color_blindness – The Wikipedia page explaining the condition. Keep in mind that this information is user generated and changed, and so there may be inaccuracies.
- Kids Health – http://kidshealth.org/kid/talk/qa/color_blind.html – A resource for children to understand color blindness.





Great post!! Information is really helpful!! I got very clear view. Past few days I was searching for some information like it. I just love it!! Thanks for sharing!!
Great, Thanks for sharing.
Best Share and usefull!
Thanks Bro, this usefull for me..