Making Sense of Clients’ Inputs
0Clients’ inputs are the starting point of any design project. In fact, they are the core idea of the project and should be executed effectively to build a long-term relationship with the client.

Despite the importance of these inputs, they are difficult to implement because of the abstract nature of design. Clients’ inputs are used to determine the usability of the end product and not the direction on how it should be done. Unfortunately, they throw little light on the problems that may come up during the implementation as well.
In order to have a smooth project cycle and to meet the clients’ needs effectively, designers should consider bringing math and logic into their art. The steps mentioned below will increase your understanding of clients’ inputs and will make it easier for you to implement them.
Get Information
The first step towards understanding the requirements is to get as much information from the client as possible. Talk to the client to get a better feel of what the expectations are and to clarify your doubts and questions right at the beginning. Other than talking to the client, you should also do some independent research about what the client is involved in, the nature of the industry, competitors, target audience and the nature of the product or service offered by the client. This preliminary research can go a long way in coming up with the right design that is sure to make your client happy.
One aspect that requires particular attention is the design of competitors’ websites. They should be carefully analyzed to see what features that they have, the design elements that are used, color combinations and the overall look and feel of the site. This can give you ideas on how to make your design superior. Also, document all information that you have so that it will be easy for you to refer to them in case of doubts. Extensive information can make your job much easier and so it’s important that you spend considerable time gathering all that you need to understand the client’s business better. This in turn will give you a high-level idea of the design and a concrete approach and direction.
Create a Matrix
The second step is to create a matrix that includes all the important attributes essential for the website. It may be difficult for most of us to identify the attributes and think of them in terms of an X and Y axis. However, it comes with practice and can be an important step that will make your website stand out in a crowd.
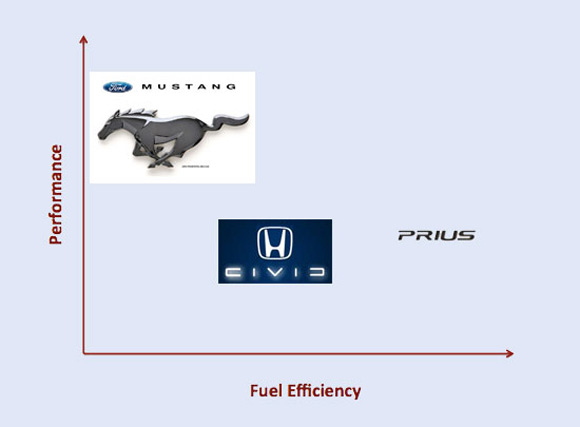
To determine the X and Y axis in a matrix, identify the two attributes that you think will be most emphasized in the project. These two attributes should help your website to be unique, provide the functionality that the client needs and help you accomplish the overall goal of design. One way to identify these two attributes analyzing the strengths and weaknesses of the competitors’ websites, as this will give you a good idea of what your website should have. These two attributes should be more definable and not just “warm” or “inviting.” Also, the two attributes should not be similar because this will not make any sense in a matrix. A good example will be the performance and fuel efficiency for car companies. They should bring out a relationship so that they can be better represented in a matrix.

Include images of your competitors in your website so that you know in a snapshot which competitor has your chosen attributes. In the example below, the matrix contains two attributes that are important for a car: performance and fuel efficiency. The matrix also includes which competitors have these attributes and you can see that while Ford Mustang is high on performance and low on efficiency, Prius, on the other hand, is high on fuel efficiency and low on performance. Honda Civic fairs in between the two. Based on this matrix, you can get a better idea of the design approach. Instead of using logos, you can even substitute with snapshots of web pages for a more concrete design approach.
Once you decide the matrix, take it to the client and explain what it means and why you think these two attributes will help the website to be more effective. This is a good way to check if the client’s requirements and your understanding are on par and you can make changes right away, if needed. This also avoids any confusions and modifications during the later part of the design.
Break It Down Into Small and Doable Tasks
Once you get the design matrix approved by the client, the next step is to break it down into small tasks that can be completed one at a time. You can start with the logo or banner, a basic template and go on to the home page and other pages. Break it down in such a way that it is easy for you to complete them individually and integrate them at the end. Sometimes, there may arise interdependencies between tasks and in such cases, prioritize them or combine them into a single task.
Review the Flow and Implement
The next step is to review the flow of the tasks and ensure that you have covered every aspect. Keep the matrix as the base and work around it to get the right direction and logic for design. Have snapshots of competitors’ websites and look at them frequently when you decide on your choice of design elements.
As you review the tasks and the flow, identify the gaps that exist in your design and make provisions for it appropriately. It’s important that you spend considerable time on this step so that your implementation will become simple and easy. All that you have to do is convert your flow into design.
The final step is to implement your tasks, one at a time. As you finish each task, you will be closer to the final product.
DOs and DON’Ts of a Design Matrix
The idea of designing a matrix is to come up with a unique design that incorporates the vital attributes required for the successful implementation of the matrix. During this process, there are some DOs and DON’Ts that you should keep in mind for the matrix to be more effective.
- Creativity – Creativity is the single most important attribute that can give your website an edge over its competitors. So never be afraid to experiment and come up with a totally new design. The attributes that you choose in a matrix can also be something that your competitors have overlooked for a long period of time. This will give a fresh breath to your design and make it unique.
- Check with the client – Once your design matrix is ready, verify it with your client and ensure that the matrix represents the client’s inputs. If there are any discrepancies in your understanding, then this is a good time to resolve it.
- Iterate – Go through numerous iterations while designing your matrix, as this will help you to come up with the right design matrix.
Conclusion
In short, a design matrix can go a long way in helping you to create an effective website that incorporates all that your client needs. By following these steps, you are likely to save a good amount of time and effort and you will have fewer iterations. Above everything, your website will reflect the clients’ inputs and will be outstanding in the crowded competition.