Outstanding Slider Plugins for WordPress Design Blogs
6Most of us are familiar with WordPress, which is one of the most easy-to-use content management systems. Web design trends have tremendously changed according to the current market demands. Now “content slider” is a widespread trend that adds a dynamic touch to the blogs and websites built on a WordPress platform. This is an intelligent method to display content in an effective manner with minimal space utilization.

Are you a pro web designer or photographer with a blog or website? Here I am going to outline some of the most striking plugins that add a sense of dynamism to your website. Looking for an “impressive” home page design?? Your webpage can readily acquire a touch of simplicity and aesthetic appeal just by the proper use of a content slider that displays featured posts on the home page.
It is beyond doubt that photos and images are an inevitable part of every successful website or blog. It is the presence of an image that draws the attention of a visitor towards a particular post. It is vital to present your images and photos in a unique way so that they can leave a lasting impression on others.
Featured slider plugins
Having a slider in the webpage enables easy access to the contents through a specialized methodology where each image is associated with a post that is displayed gently. To attract the viewer’s attention, you can make use of free slider plugins on your website. These are highly recommended for design blogs to create unique and catchy galleries to exhibit their works.
If you would like to show the featured posts on the home page of your blog, it is quite essential to have a great featured post plugin that showcases the posts with added vitality. It is the appearance that matters in these days of complex competition that bubbles in the online platform. There are multitudes of free slider plugins to show the image thumbnails along with a selected post on the home page. You can easily download any of these plugins from the online marketplace.
Excellent Slider plugins for Designers
Here is a list of the top slider plugins for enhancing your design blog. You can go for free or paid versions of content slider plugins. Have a look at these awesome plugins.

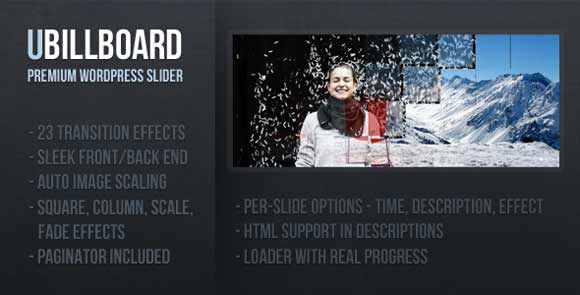
This one is a nice premium WordPress plugin with multiple billboard support. The configurable controls and the completely animated transition countdown make it different from others. You can customize it according to your requirements with a multitude of transition options. With tons of exciting features, this plugin is readily helpful to revitalize your blogs.

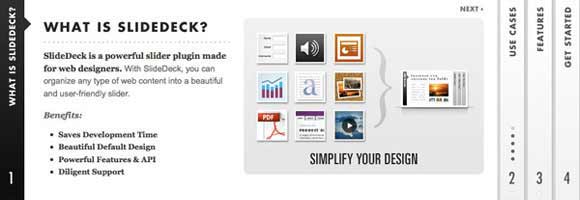
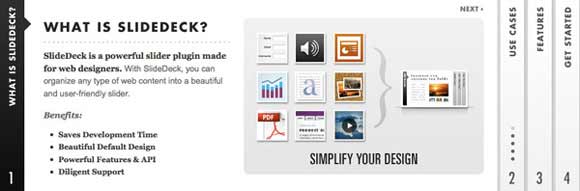
It is a powerful slider with amazing features. This jQuery slider is available as free or premium version where you can enjoy limitless benefits with the paid version. There is room for complete API control apart from the vertical slides feature. You can easily choose from multiple navigation options, which is inevitable for design blogs.
Featured content gallery plugin

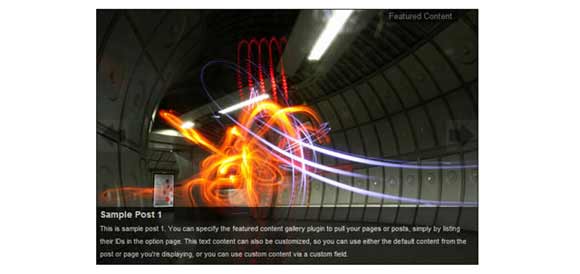
This gallery plugin is easy to customize and integrate. It will show the images related to each post along with the title and text. You can select from different transitions and gallery styles to make it unique for your blog. Make a rotating image gallery of your pages or posts with this amazing plugin.

The image gallery is undoubtedly the most vital part of a photography or design blog. Create a stylish gallery with this easy-to-customize plugin. The images will expand as you move along and the gallery makes smarter use of the available space.

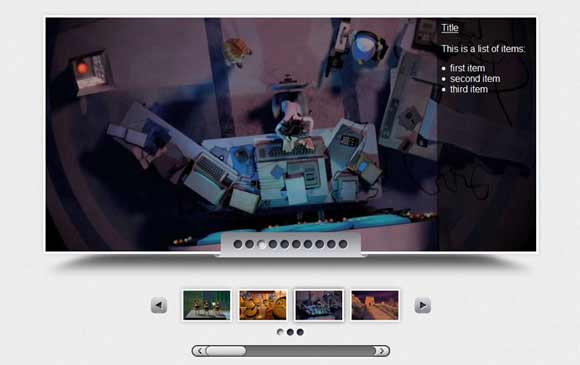
The AnythingSlider comes with an array of features including direct linking from static links to slides and auto-play options. Infinite sliding and hash-tag features make it the best option for sliding contents on the home page of a website. Try it out and enjoy the benefits of space management on your site. The slide is actually HTML content, so you can easily customize it with a little programming knowledge.

This slider is great for your portfolio website with hundreds of transition effects and customization properties. The features are:
- Can shuffle slides and support multiple sliders
- Auto slideshow mode and caption support
- Supports flash content, videos and built-in Lightbox
Image Gallery Plugins for Designers
Looking for adding an extra spice to your design or photography website? Here is a collection of the most stylish and effective plugins for creating an image gallery on your website.
jQuery Image Gallery (with play/pause)

If you are searching for a transparent, CSS3 stylized and fixed-on screen plugin, this one may be for you! This animated image gallery would definitely take your site to the next level.

This one is a circular slider which easily blends with any webpage. It features option to fade dots, radius settings an extensive iPhone, Android or iPad support. You can customize the intervals between each slide and a call-back after each move is possible. With the small line of codes, it is the best plugin to display images on a webpage.
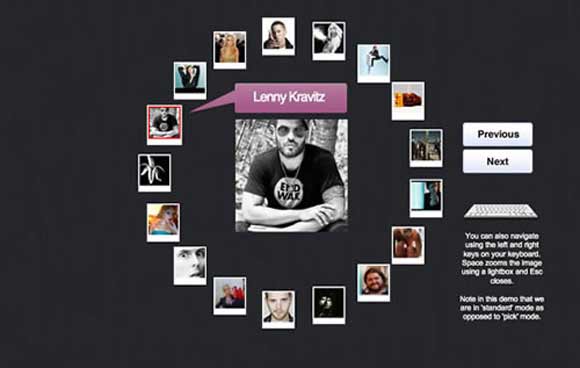
Circular Image Gallery (jQuery)

It is time to experience image display around an ellipse or a circular shape instead of the normal shapes seen around us. With this jQuery plugin, you can position your images without hassles of CSS3 or HTML5. To control the interface, you can use the left or right arrow keys.

This sophisticated plugin is simple and easy to use. By conserving the bandwidth of photos, it enables you to handle loads of photos. The smart image preloading feature and amazing layout makes it an exceptional plugin. The features include:
- Keyboard and thumbnail navigation
- Ability to add your own customized transition effects
- Multiple gallery support per page and image caption support
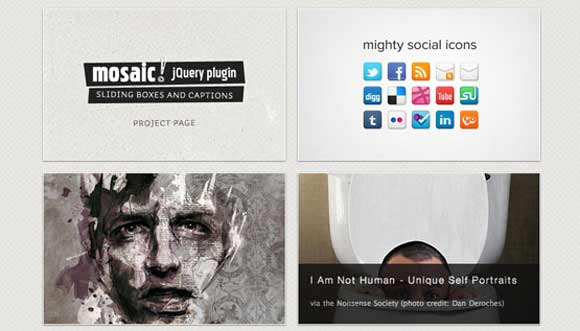
Sliding Boxes and Captions with jQuery Tutorial

The Sliding Boxes plugin plays around with smart animations, thus creating a unique sliding experience. The features are:
- The plugin automatically generates captions and sliding boxes
- Ability to fade as well as slide animations with pre-defined directions
- Light-weight code, preloads your images within the boxes

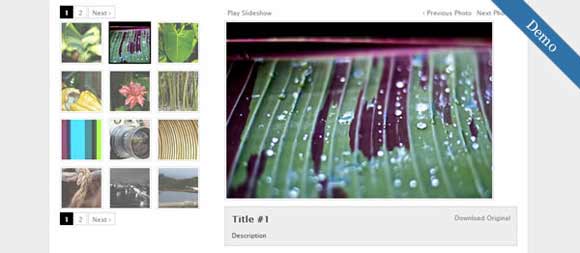
The Galleria plugin is the ideal plugin for professional image gallery creation. It displays images from a list and thumbnails of each image are loaded when displayed. This cool plugin features:
- Ultra-fast image browsing
- Can scale and crop thumbnails and displays when image is loaded
- Powered with CSS and easy implementation
Supersized-FullScreen Background/Slideshow jQuery Plugin

If you are looking for a full screen slideshow or image gallery, this amazing plugin may be the right one for you. The unique transition effects and control make it elegant and look like a desktop application. It features:
- Excellent maintenance of image dimension ratio
- Full screen image gallery
- Pause/play option through navigation control

This is a content-gallery plugin which allows you to display HTML content in a different animated view. You need to install the jQuery Timer’s plugin to ensure correct timing of animated gallery events.





This is a really nice list of WordPress Slider Plugins.
I would like to share one more name in WordPress Slider development and that is SliderVilla. The plugins like Roster, Pointelle, Pinwheel, Flashcard, Verticalis etc. are really cool. Features like multiple settings for multiple sliders on single page is great to showcase different slider on site.
Search for SliderVilla on Google and you will find the links for the site and these WordPress Plugins.
Thank you for sharing this extra resource.
Thank you for listing the Galleria plugin! I just had a client who needed something like this and it is going to work perfectly! Excellent list…
nice and great work..we are tey
Oh! I have learn many things from this. Thinking as lucky myself.
Those are really nice plugins! I really love WordPress and need to learn about what it can do more. Thanks!