40 Useful Tools for Web Designers
8
Web Designing tools are very handy and useful, if one can use the proper tool at a proper place where it is required. Sometimes, it is difficult for a designer to opt for the best tool to use which really suits his/her needs.
Although there are more tools than the listed below, web designers can depend on the following 40 selected tools to imrpove their work and make it much easier and more professional. In addition to the following collection, you can find here more resources for design in general including web design.
If you like the below collection, you may like to check the following links as well:
- 50 Places to Get High Quality Design Resources
- Tips to Improve an Existing Website
- 15 Social Networks for Designers to Promote Artwork
1. Fireworks

Adobe Fireworks CS5 software enables you to create an expressive as well as, a highly optimized graphics for the web applications. It can also help you to produce websites, user interfaces and rich prototypes that can easily be edited in both vector and bitmap modes.
2. Dreamweaver

Adobe Dreamweaver allows you to create standard websites which features intelligent coding assistance and support for leading technologies and frameworks.
3. Panica Coda

Coda is a one window web development. There are many features that were recently added to it like plugins (you can create it using Coda Developer Zone), shortcuts to have a quick access, smart spelling check and much more.
4. Photoshop

Adobe Photoshop is an image editing software that is very useful and it is one of the most popular tools among the web developer and designers. There are many new features included in it like Content-Aware Fill, Painting Effects, Complex Selections, 64-bit, Mini Bridge, Camera Raw, Lens Correction, HDR Imaging and Puppet Warp.
5. Adobe Flash

Adobe Flash software is the industry standard for interactive authoring and delivery of immersive experiences that presents consistently across personal computers, mobile devices and screens of virtually any size and resolution. This software helps web designers to create web designs with interactive content, exceptional typography, high-quality video, and smooth animation for truly engaging web experiences.
6. Aptana

Aptana Studio is one of the industry’s leading web development environments that combine powerful authoring tools for HTML, CSS, and JavaScript along with thousands of additional plugins created by the community. It also harnesses the flexibility of Eclipse and focuses it into a powerful web development engine.
7. CSSEdit

CSSEdit is really a good application for designing an innovative, beautiful and fast loading websites. It provides you with all levels of editing and designing as per the designer. You can really customize your web page in an extremely best way as you want.
8. HTML Entity Character Lookup

HTML Entity Character Lookup is the right way to ensure the validation of all the characters on your web page. It is also available as a Dashboard widget which works in the same way the web version does and does not require an Internet connection to function.
9. Blueprint CSS Framework

Blueprint is a CSS framework which actually aims to cut down on your development time. It gives you a solid foundation to build your project on top of, with an easy-to-use grid, sensible typography, useful plugins and even a style sheet for printing.
10. Typetester

Typetester is an online application with which a web designer can choose the typeface from a number of lists. You can set its size, alignment, background and especially as per your requirement. NOTE: Typetesterís code structure is XHTML, styled with the finest CSS and driven by the JavaScript for manipulating DOM structures. Typetester will not work without JavaScript enabled.
11. Em Calculator

Em Calculator is a small JavaScript tool which helps making scalable and accessible CSS design. It converts size in pixels to relative em units which are based on a text size.
12. Web Developer Toolbar

Web Developer Toolbar is a Firefox add on which adds a menu and a toolbar with various web developer tools.
13. ColorZilla

ColorZilla allows you to get a color reading from any point in your browser and quickly adjust this color and paste it into another program. You can also zoom the page that you are viewing and measure the distances between any two points on the page you are viewing.
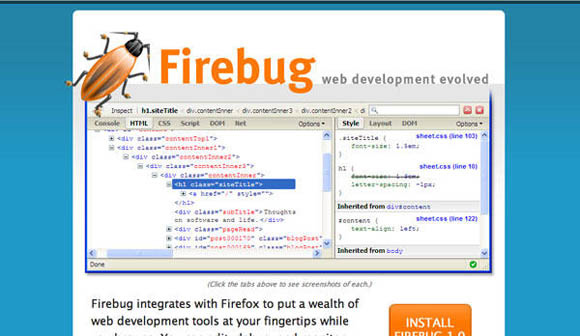
14. Firebug

Firebug integrates with Firefox to put a wealth of web development tools at your fingertips while you browse. You can easily edit, debug and monitor CSS, HTML and JavaScript live in any web page. You can open Firebug in a separate window or as a bar at the bottom of your browser. Firebug also gives you fine-grained control over which websites you want to enable it for.
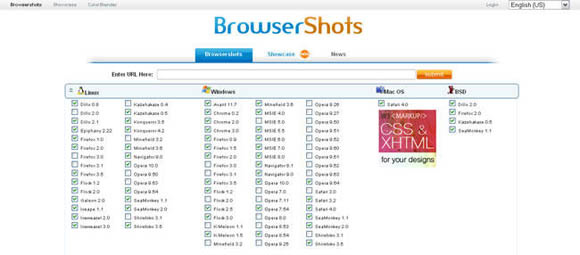
15. BrowserShots

BrowserShots allows you to make screenshots of your web design in different operating systems as per your requirement or need. It is a free open-source online web application providing developers a convenient way to test their website’s browser compatibility in one place.
16. Vecteezy

Vecteezy is a place which makes it easy to explore thousands of graphics created by vector artists from all over the globe. All the graphics are free to download and depending on the license, free to use in your projects.
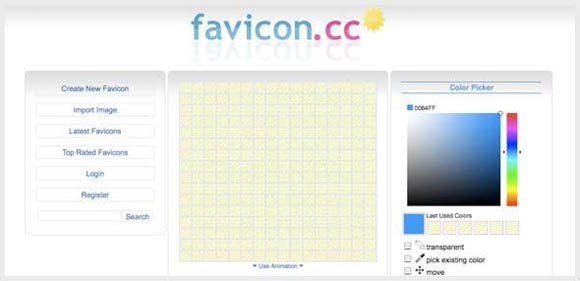
17. Favicon

Favicon allows you to create your own favicon (website icon) which will appear on your current tab of that webpage. This can also help you to popularize your webpage as a brand icon. You can customize your icon here by selecting different colors. Below are some simple steps which can help you in making your favicon:
- Choose a color
- Click on the squares and paint your logo
- Download when you are finish
- Put the favicon.ico file into your web server directory
- Optionally publish it under the CC (Creative Commons) license
18. Quanta

Quanta Plus is a highly stable and feature rich web development environment.
19. Bluefish

Bluefish is one of the most powerful tools for web designers and developers to edit their designs and it also allows web designers to write websites, scripts and programming code. It also supports many programming and markup languages and it focuses on editing dynamic and interactive websites.
20. Editra

Editra is a multi-platform text editor that has really focused on meeting the user’s need particularly in a text editor. It gives an easy to use interface and features that aid in code development. It is freely available for personal use under the terms of the wxWindows License.
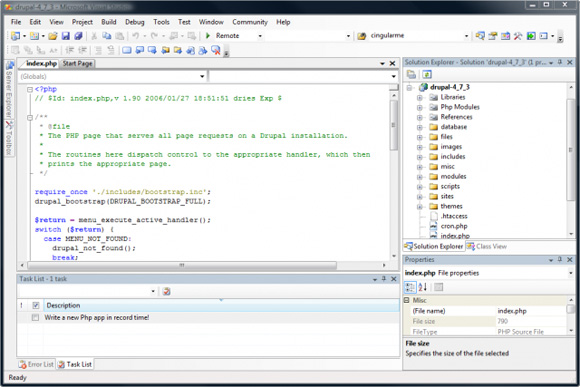
21. Visual Studio

Visual Studio software is where one can develop a professional website very efficiently. You can design your own website and publish it on internet. But you should have a professional knowledge about the software to work on it.
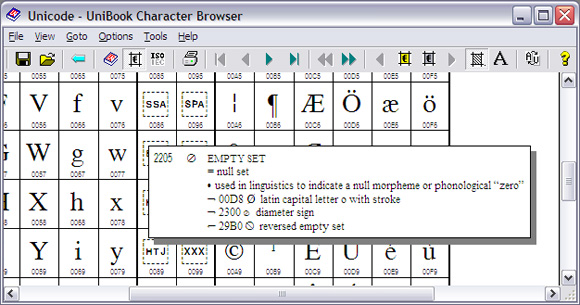
22. Unicode Codepoint Chart

Unicode Codepoint Chart enables you to get a Unicode of number of codes like Basic Latin, Latin-1 Supplement, Georgian, and many more.
23. CoffeeScript

CoffeeScript is a little language that compiles into JavaScript. Underneath all of those embarrassing braces and semicolons, JavaScript has always had a gorgeous object model at its heart. CoffeeScript is an attempt to expose the good parts of JavaScript in a simple way.
24. Iconfinder

Iconfinder acts as a search engine that finds icons of different popular websites that are available in the internet like twitter and Facebook. It enables you to find many types of icons related to that website/brand.
25. FireFTP

FireFTP is a free, secure, cross-platform File Transfer Protocol client for Mozilla Firefox which provides easy and intuitive access to file transfer protocol servers.
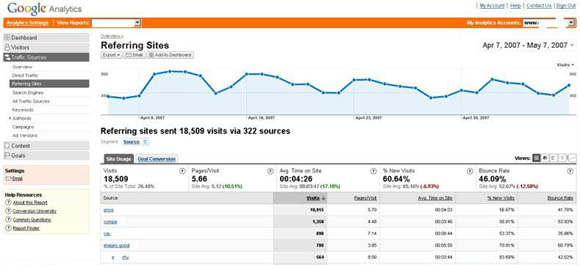
26. Google Analytics

Google Analytics is one of the powerful and most popular tools among web designers and web developers available on internet by Google. As the name itself suggests, it provides analysis on your website and let you know about the traffic coming in your website/blog and the source of that traffic. It also keeps an eye on your website’s performance and the earning through your website.
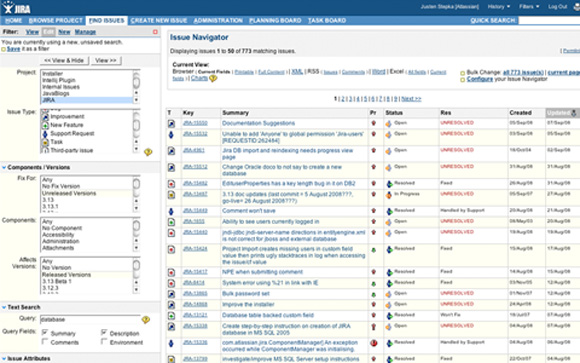
27. Jira

Jira is a powerful tool that makes the management of web designing projects very easy. It provides systematic visibility into the workflow to clients as well as teams. You can keep different requests of clients in the form of different tasks, you can coordinate on tasks to receive relevant information on a task from clients. Apart from this, it keeps all the stakeholders into the loop as to how the work is progressing. While there are numerous Jira Alternatives out there, Jira has managed to stay on top because of being feature-rich and reasonably priced.
28. Mamp

The abbreviation “MAMP” stands for: Macintosh, Apache, Mysql and PHP. With Mamp you can setup your own personal web server.
29. SpamSieve

SpamSieve is the best email spam filter for the Mac. SpamSieve is very accurate in performing its work efficiently.
30. MeasureIt

MeasureIt is one of the useful Firefox add on by Kevin Freitas. MeasureIt can help web designers to draw a ruler across any webpage to check the width, height, or alignment of page elements in pixels. This will probably help web designers to adjust the width, height, or page alignment as per their needs.
31. Gizmo5

Gizmo5 is recently acquired by Google. You can make cheap calls to anywhere in the world. It provides Internet-based calling software for mobile phones and computers.
32. ButtonBrowser
ButtonBrowser allows you to search the small buttons representing different sites. You can also make your own button with the feature called button maker. These small buttons are also called antipixels.
33. RoundedCorner

Roundcorner allows you to generate a basic box with rounded corners. Basically, it will create four image files and the necessary HTML and CSS code so that, you will be able to put rounded corner around your content.
34. Colorschemer

Colorschemer provides various applications for web designers and developers. These applications help the web designers to match the color schemes.
35. phpLanguageEditor

phpLanguageEditor is a graphical user interface (GUI) for translation of languages files of your PHP scripts. Language files are the file which contains all the translated strings of the scripts.
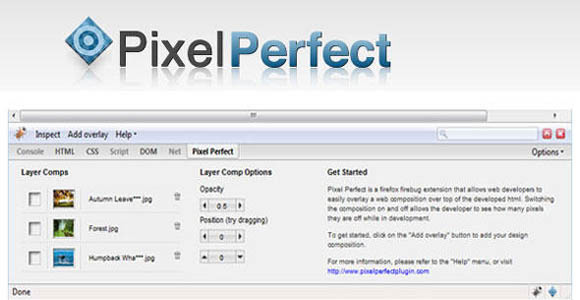
36. Pixel Perfect

Pixel Perfect is a Firefox/Firebug extension that allows web designers and developers to easily overlay a web composition over top of the developed HTML. Pixel Perfect also has an opacity option which allows you to view the HTML content below the composition. By being able to see both the composition and the HTML you can now simultaneously use Firebug while Pixel Perfect is still in action.
37. Tickspot

Tick is a simple web application which helps you in tracking time which ultimately helps you in hitting your targets. It helps in setting up your target and simultaneously gets the progress towards those targets.
38. Font Browser

Font browser allows web designers to choose different font styles available in internet. Currently, by this date there are 279 active fonts on this system.
39. FontTester

FontTester is a free online font comparator where you can compare your font, edit them and can get the CSS code. It is very useful for web designers and developers to choose the exact font/style/color they want to choose for their webpage.
40. iDrive

iDrive is an online hard disk that allows you to get 2GB of full featured online backup which is absolutely free. It is secure, fast and reliable. You can store your photos, documents and other important data online for free.
I hope you like this collection and do not forget to check the following web design resources:
- Must-Have Cheat Sheets for Web Designers
- 5 Steps to a Global Website
- 45 High Quality Photoshop Brushes for Designers





nice 🙂
40 Useful Tools for Web Designers
As a Web Developer i found adobe photoshop a very powerful web designing tool,so i always like photoshop for designing.
Thank you for the great programs tips. We are currently redesigning out website and I am sure these programs will be very helpful. Thank you!
Wow!! You really stay on top of things… This is a great blog you have!! I’m totally keeping your blog bookmarked! Lots of great info. for ‘’ !! I’m so glad I came across this… I was unaware that most of what you have posted was going on… Very interesting and resourceful blog!
thank you for this great article….
Excellent list, some of my favorites are there,..and some :o)
I’d like to suggest my website http://www.vector-finder.com for free vector graphics
Very useful tools. Would like to see some high end wire frame tools. Please publish if you know of any that are very simple to use based on the user in mind